מלאכת העיצוב עוסקת בדרך־כלל בפן החזותי, בשאלות של איך הדברים נראים ואיך הנראות משפיעה על החוויה שהתוצר החזותי מביא איתו. עם השנים, מעצבים ומעצבות נכנסים לשלבים ראשוניים יותר בפיתוח מוצרים ובתהליכי האיפיון. במהלך העיצוב, בייחוד של מוצרים דיגיטליים עולה השאלה, מה נכון לכתוב? מה יהיה הכי ברור, מעודד, מזמין או מתאים לחוויה שהעיצוב משדר? מהן המילים הנכונות?

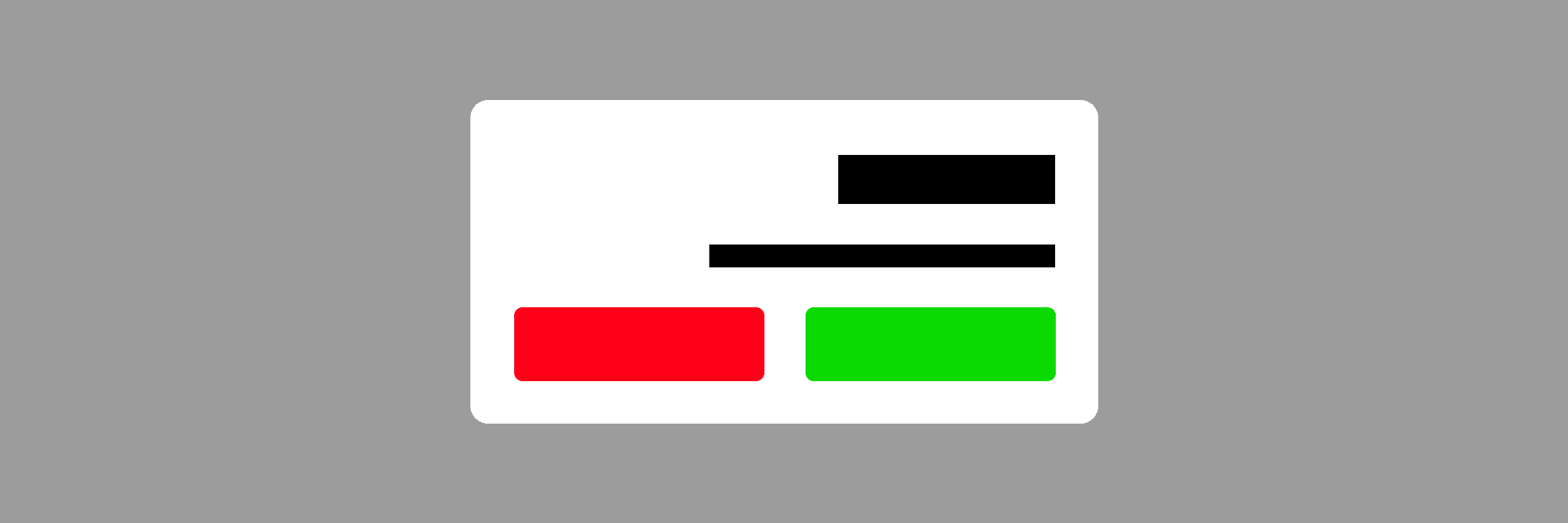
דוגמא לכתיבת מיקרו־קופי מוצלח באתר חשבונית ירוקה
״מיקרו־קופי״ הוא מונח המתאר את המילים במוצרים דיגיטליים. מדובר במילים שקשורות באופן ישיר לפעולות שהמשתמשים אמורים לבצע. מטרת המיקרו־קופי היא להניע ולשפר את החוויה של המוצר על־ידי הנעה לפעולה, הנחייה, הסרת חסמים ודברים מבלבלים ואפילו הומור. אלו יכולות להיות מילים קטנות מאוד שלכאורה נראות משניות אך משפיעות מאוד על חווית המשתמש. דוגמאות למיקרו־קופי הן כפתורים, הודעות שגיאה והוראות.
כנרת יפרח, מנהלת סטודיו ״נמלה״ למיקרו־קופי, טוענת כי אחת המטרות המרכזיות של מיקרו־קופי היא לשפר את השמישות. ניתן לעשות את זה בהוראות קטנות המוצגות בשדות הרלוונטיים, בחיוויים ובהודעות שגיאה ברורות. אחד המקומות בהם מעניין להסתכל על מיקרו־קופי הוא הודעת שגיאה. בהודעה כזו צריך להבהיר למשתמש שיש בעיה, בלי להרתיע אותו או לגרום לו להרגיש שהוא עשה משהו שגוי אלא שזו טעות קטנה. מיקרו־קופי טוב יכול למנוע כעס ותחושות שליליות כלפי המוצר ולמנוע צורך להתקשר לתמיכה טכנית.
מיקרו־קופי לא חייב להיות בהכרח בהכרח מצחיק ומשעשע אלא גם פשוט ברור, נעים קריא ומזמין.
מיקרו־קופי מאפשר לסלול את הדרך עבור הגולש באתר או באפליקציה. כלומר, לאפשר מעבר חלק ונעים בין עמוד לעמוד ולעודד מעורבות. ניתן לייצר דברים מפתיעים לאורך כל חוויית השימוש בעזרת המיקרו־קופי. לא רק העיצוב, אלא גם המילים יכולות להפוך מצבים רגילים או משעממים למיוחדים ומצחיקים. חשוב לזכור כי מיקרו־קופי לא חייב להיות בהכרח בהכרח מצחיק ומשעשע אלא גם פשוט ברור, נעים קריא ומזמין.
השאלה היא, איך עושים את זה? הנה מספר עצות שימושיות לכתיבת מיקרו־קופי טובה.
אנושיות
מיקרו־קופי מציב את המשתמש במרכז ומכוון אליו. Human-centered design מתרכז בפתרון בעיות ויצירת עיצוב המותאם לנקודת המבט של המשתמש והאדם, לצרכים ולרצונות שלו. הגישה לכתיבת מיקרו־קופי דומה לכך מאוד. הכתיבה דורשת לחשוב על האדם שישתמש במוצר ועל החוויה שהוא יעבור.
שפה אחידה
מיקרו־קופי הוא אחת הדרכים להראות את האופי של העסק שלך. לשם כך רצוי ליצור שפה לא רק בעיצוב האתר או אפליקציה אלא גם בכתיבה. כמו שלא תעצבו אתר שנראה כמו שילוב של חמישה אתרים שונים, כך גם לא תכתבו מיקרו־קופי שנקרא כחמישה טיפוסים שונים. נסו לשדר בכתיבה שלכם את האופי של המוצר העיצובי – רגיש, מצחיק, רציני או חביב, למשל.
התייחסות לפרטים הקטנים
מיקרו־קופי טוב דורש מחשבה על כל פרט ופרט, התייחסות לנקודות מפתח באתר, אך גם למקומות שנראים לכאורה קטנים ולא חשובים, זאת על מנת ליצור שפה אחידה, אמינה ומעניינת, ולגרום למשתמש להרגיש רצוי ונוח בתוך האתר.
לשון פניה
לכל אתר או אפליקציה יש גולשים, אבל גם גולשות! ולכן חשוב לפנות אל כל אחד ואחת באופן שיוויוני. בעוד שכפתור ״שלח״ פונה אל הגולש בלשון זכר, כפתור ״שליחה״ הוא נטול מגדר ובכך פונה לכל הגולשים והגולשות. ואפשר גם לפנות בשני לשונות פניה שונים בעזרת תוסף עבריתה שלנו, או בשימוש בפונטים ״שווים״.
תמציתיות
מיקרו־קופי בהגדרתו קשור לפעולות שהמשתמשים מבצעים באתר. לכן הוא צריך להיות קצר, תמציתי ונוח על מנת להעביר את המסר בצורה ברורה ומשכנעת. את הערך המוסף והחוויתי שבמיקרו־קופי צריך לנסח בצורה פשוטה, נוחה ולא ארוכה.
מקוריות
מיקרו־קופי דורש מקוריות גם בכתיבה עצמה אך גם בבחירה היכן להכניס כתיבה יוצאת דופן והיכן להיצמד לניסוחים קלאסיים יותר. חשוב לא להגזים אבל כן ניתן לשלב את הניסוחים המיוחדים במקומות לא צפויים שיפתיעו את המשתמש, יכניסו אותו לחוויה ויגרמו לו לרצות להישאר באתר או באפליקציה.












3 תגובות
וואו איזה מיקוד פצצה!
כל כך אמיתי ונכון!
כתבה מרעננת.
המילה בהכרח חוזרת פעמיים. אפרופו מיקרו וזה ;)