פונטים מתקדמים כוללים פֿיצ׳רים (תכוּנות) של אופן־טייפ (OpenType Features), שניתן לעצב בעזרתם טיפוגרפיה מתקדמת ולהגיע לדקויות עיצוביות – בעזרת ליגטורות, אותיות חלופיות, מספרים מיוחדים, מיקום מדויק לניקוד ועוד. הגיע הזמן שאעשה לכולנו קצת סדר בסְדָר: מה אפשר לעשות עם הפֿיצ׳רז האלה ואיך לעזאזל משתמשים/ות בהם?
תכונות אופן־טייפ שחשוב להכיר
קיימים למעלה מ־140 פֿיצ׳רים שונים של אופן־טייפ אבל רק כתריסר רלוונטיים אלינו ברמת השימוש היום־יומי בפונטים. כאן אסקור את הפֿיצ׳רים העיקריים שייתכן שחלקם הוטמעו בפונטים שבהם אתם/ן משתמשים/ות. יש מעט פונטים העושים שימוש ב*כל* הפֿיצ׳רים המפורטים כאן, אך כדאי שתתחילו לשים לב לאלה שכן קיימים בפונטים שאצלכם/ן – כי חלקם שימושיים מאוד. בהמשך הכתבה תמצאו את מדריך השימוש בפֿיצ׳רים בתוכנות הגרפיות.
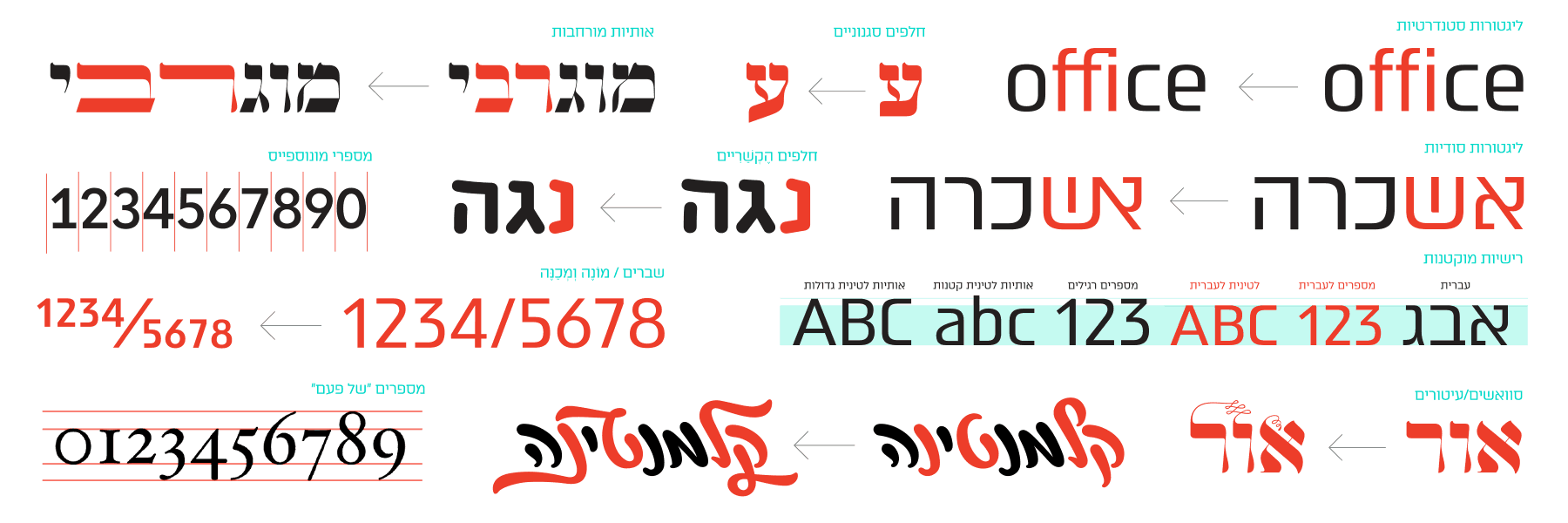
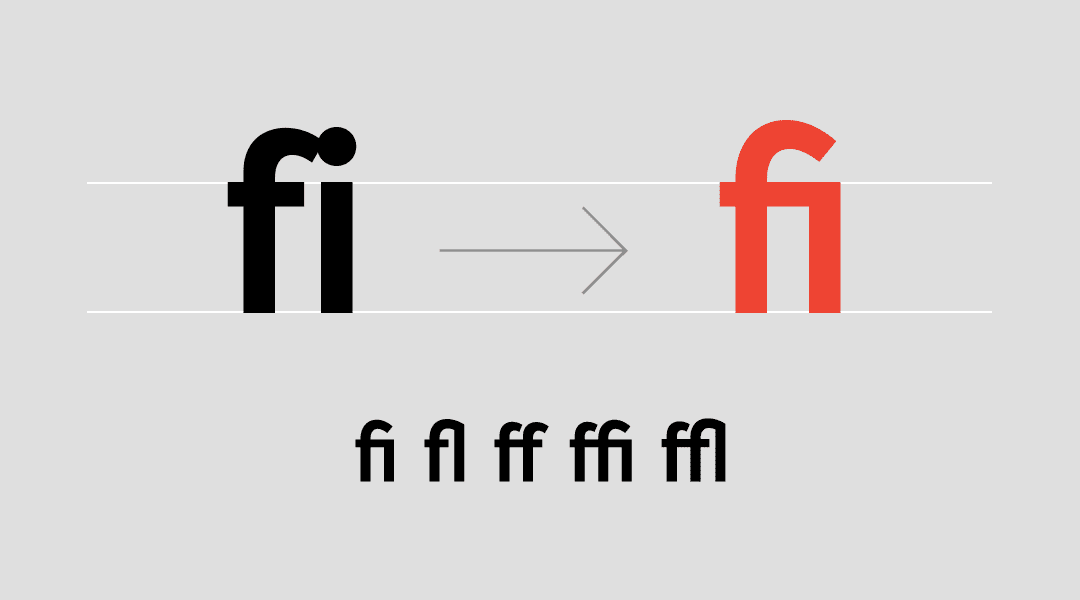
ליגטורות סטנדרטיות (Common/Standard Ligatures)
משמש לתיקון שילובים פחות מוצלחים בין אותיות. למשל fi, fl וכו'. הפֿיצ׳ר מופעל באופן אוטומטי, אפשר לכבות אותו אם אתם/ן לא מעוניינים/ות בו. הפֿיצ׳ר הזה נפוץ בעיקר בלטינית בשילובים בעייתיים עם אותיות גבוהות שבאות אחרי האות f. בעברית הוא משמש פונטים אקספרמנטרליים יותר ובעיקר בפונטים בסגנון כתב־יד – שלהם בד״כ יש יותר בעיות בצמדים של אותיות.
ליגטורות סודיות (Discretionary Ligatures)
אלו ליגטורות שלא מוצגות כברירת מחדל ולכן יש להפעילן באופן יזום כדי שיוצגו. בדרך כלל אלה ליגטורות "קישוטיות" ואקספרמנטליות יותר שמפתח/ת הפונט לא רצה שיופיעו תמיד. בלטינית נפוצים שני השילובים האלה: st, ct. בעברית נפוצים: אל, אש, "וגם" וכו'. ליגטורות סודיות הן הפתעות קטנות שאתם/ן יכולים/ות לגלות על הפונט שרכשתם/ן עם הזמן.
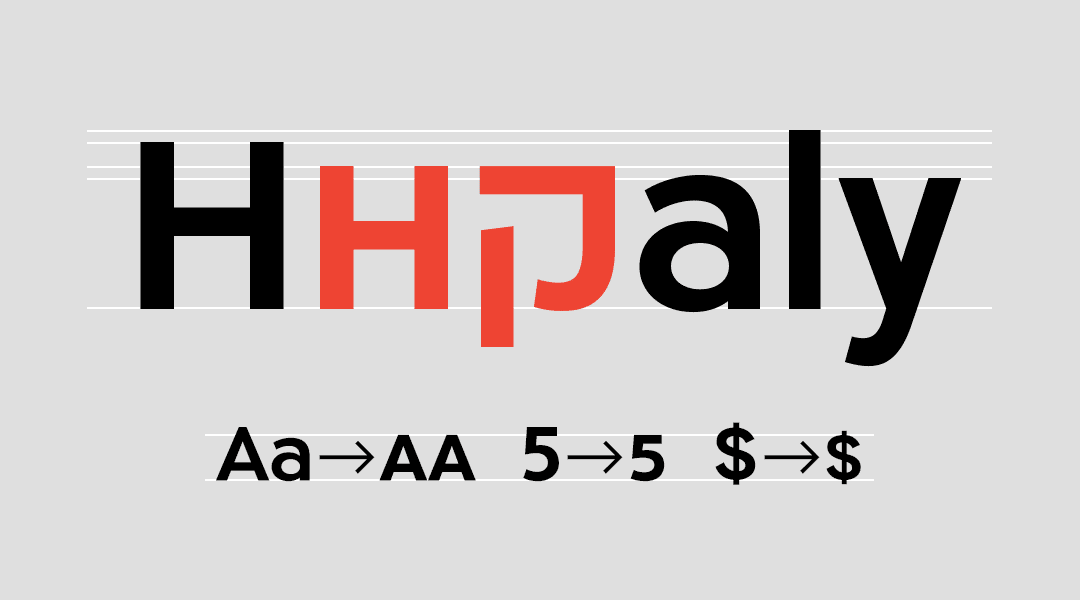
סמול־קאפס / רישיות מוקטנות (Small Caps)
אלה אותיות ה־Uppercase הלטיניות (וגם הקיריליות) שהותאמו לגובה נמוך יותר (גובה ה־Shoulder Height), ובהקשר המקומי שלנו – הגובה שלהן זהה לגובה האותיות העבריות. שימושי מאוד בעבודות דו־לשוניות – בכותרות, לוגואים, אריזות וכו'.
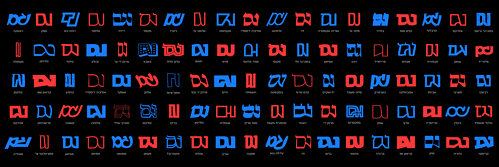
סטים סגנוניים וחלופות סגנוניות (Stylistic Sets or Stylistic Alternates)
מעצב/ת הפונט החליט/ה לפנק אתכם/ן בעוד וריאציה עיצובית (אחת או יותר) לאותיות מסוימות. למשל האות ל' כפופה, ע' מיושרת… והשמיים הם הגבול.
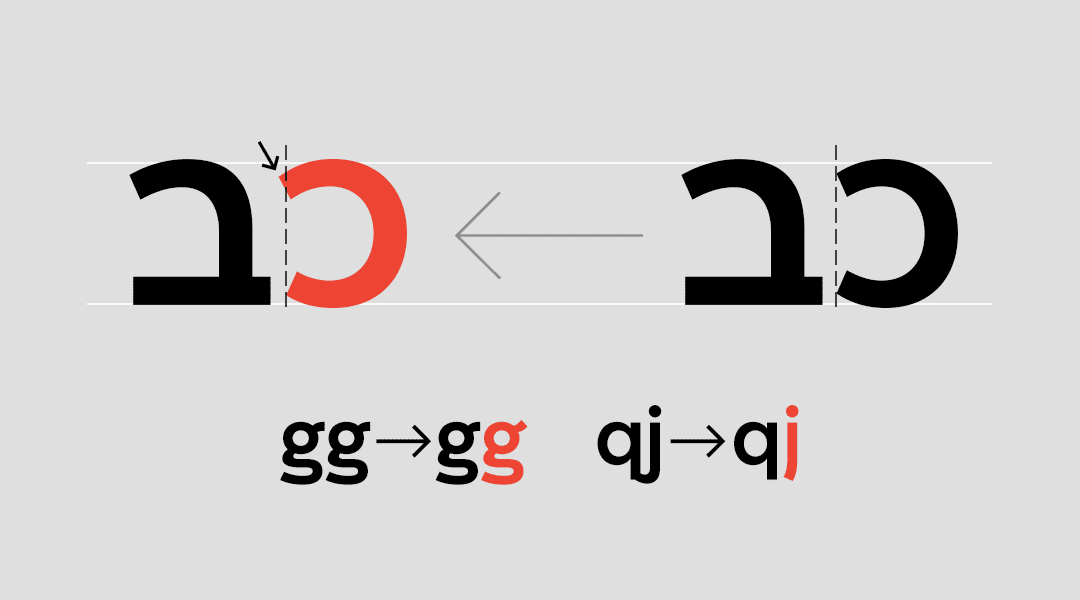
חלופות הֶקְשֵׁרִיות (Contextual Alternates)
הפֿיצ׳ר החביב הזה מחליף בין תווים בהתבסס על אותיות סמוכות. שימושי מאוד לפתרון בעיות שיש בין צמדי אותיות שלא מסתדרות טוב והקרנינג לא פתר את הבעיה. שימו לב בדוגמה למעלה לגג האות כ' שהתארך מעט כדי להתקרב לאות ב'.
סוואשים (Swashes)
סוואשים זה פֿיצ׳ר סופר כיף, שאם תפעילו אותו יופיעו על האותיות עיטורים ושווֹנצים! הפֿיצ׳ר הזה יהיה קיים בדרך כלל בפונטים קליגרפיים מקצועיים, אבל למעשה הוא יכול להופיע בכל פונט בהתאם להחלטת מעצב/ת הפונט. השתמשו בפֿיצ׳ר זה בתבונה.
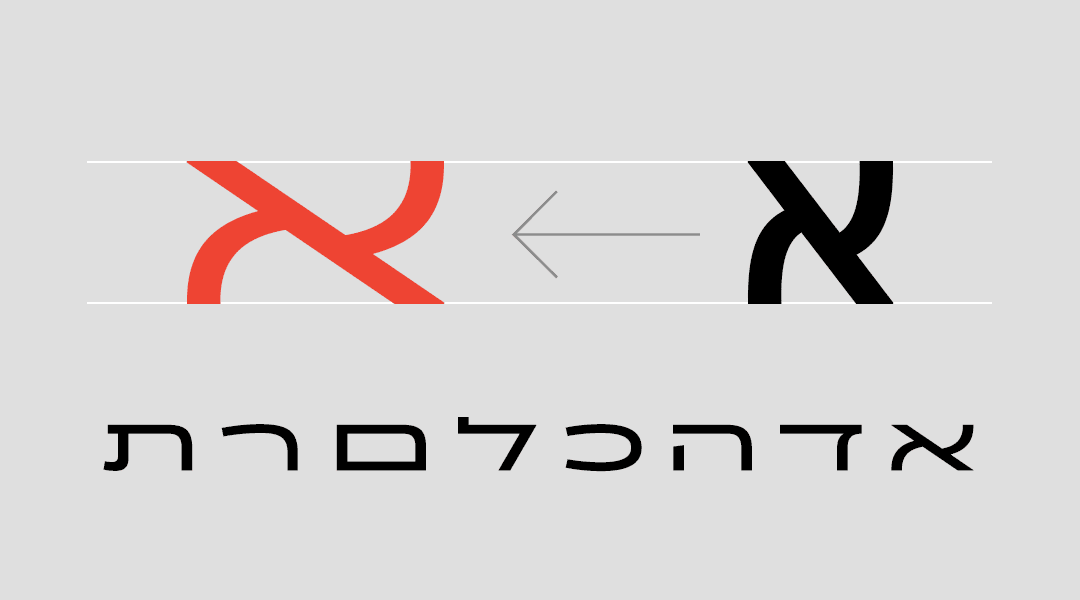
חלופות ליישור בלוק / חלופות רחבות (Justification Alternates)
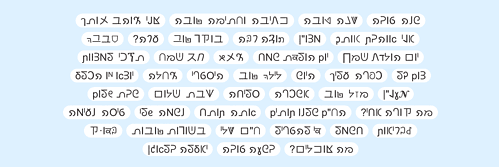
שווה מאד להכיר את הפֿיצ׳ר המיוחד הזה, שמיועד בעיקר לפונטים עבריים וערביים. כאשר מפעילים אותו על בלוק טקסט (ביישור בלוק) הוא מחליף, במידת הצורך, אותיות לגרסה הרחבה שלהן כדי למלא את השורה במקום רווחים ו/או שבירת מילים. זה נותן לבלוק הטקסט מראה ייחודי ואסתטי למדי, ותחליף מרענן ל־hyphernation (שימוש במקף לפיצול מילים). האותיות המסורתיות שבדרך כלל יוחלפו הן: אל"ף, דל"ת, ה"א, כ"ף, למ"ד, מ"ם סופית, רי"ש ותי"ו, אבל כל אות, מספר או סימן למעשה יכולים לקבל חלופה שכזו להחלטתו/ה של מעצב/ת הפונט.
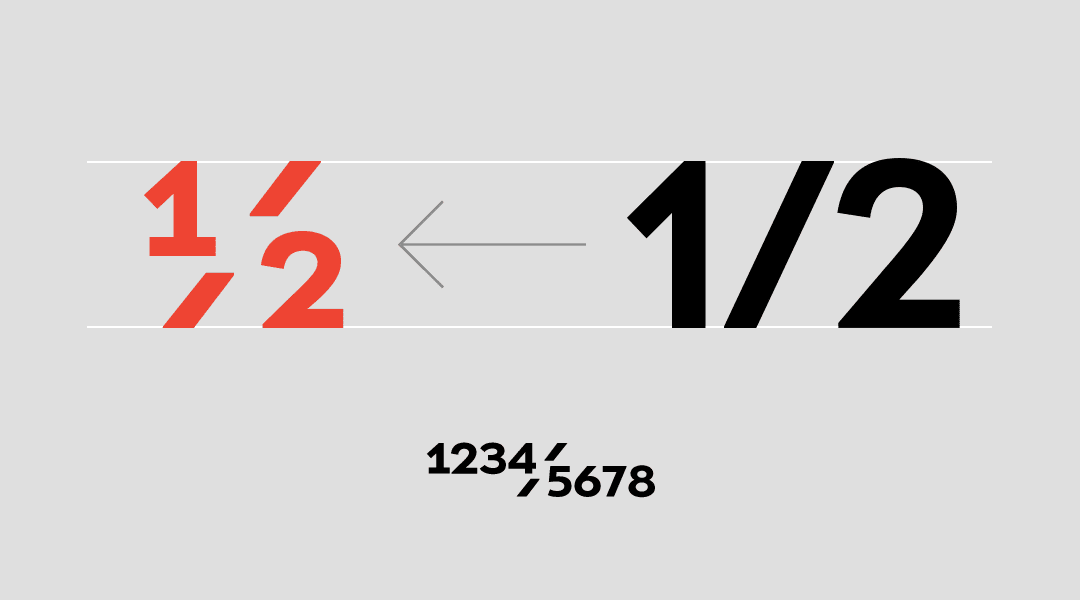
שברים, מוֹנֶה וְמְכַנֶּה (Fractions, Numerators, Denominators)
חובה לכל מי שמעצב/ת ספר מתכונים. הפֿיצ׳ר הזה מאפשר להפוך כל שילוב של מספר-חלקי-מספר אל צורה יפה של שבר, בכל וריאציה שרק תרצו, אפילו 125/9364. סופר קול.
מספרי מונוספייס / מספרים טבלאיים (Tabular Figures)
זהו מערך של מספרים (ולעיתים גם סימנים וסמלים) הדומים למספרים הרגילים, רק עם הבדל יחיד – השטח שמכיל אותם הוא בעל רוחב אחיד. המספרים האלה מיועדים לשימוש בטבלאות (מכאן השם Tabular). אז אם אתם/ן מעצבים/ות טבלת מחירים, דו״חות כספיים או אם סתם בא לכם מספרים עם יותר ״אוויר״ בטח תמצאו אותם שימושיים מאד.
מספרים "של פעם" (Oldstyle Figures)
מספרים מיוחדים המעוצבים עם Ascenders ו־Descenders ויש להם חוקיות מסורתית לגבי אילו מספרים יורדים מהשורה ואילו עולים. השימוש בהם מתאים בדרך כלל לטקסט רץ בלטינית כי הם שומרים על קצב דומה לאותיות ה־Lower Case וכי הם קריאים יותר בגודל קטן. בנוסף, בקטע עיצובי, תרגישו חופשי להשתמש בהם בכותרות מסוימות או לתאריך על הזמנה למשל.
תווים לוקליים (Localized Forms)
אותיות, מספרים או תווים מסוימים שיוצגו רק בשימוש בשפה מסוימת (בהפעלת הפֿיצ׳ר). למשל מספרים בערבית או חלופות של מסוימות של אותיות קיריליות לשפה הבולגרית. לעיתים תיתקלו בפונט שבו הפֿיצ׳ר הזה משמש למספרים שהותאמו לגובה האותיות העבריות, אך במקרים רבים דווקא פֿיצ׳ר ה־Small Caps (ע"ע) עושה את הקסם.
הפֿיצ׳ר ה״שווה״
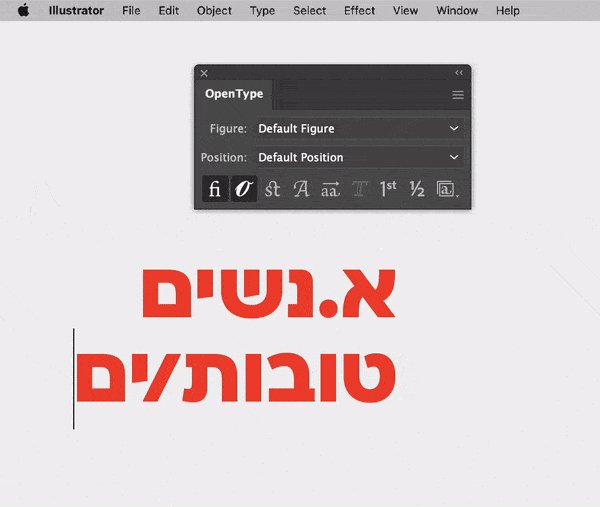
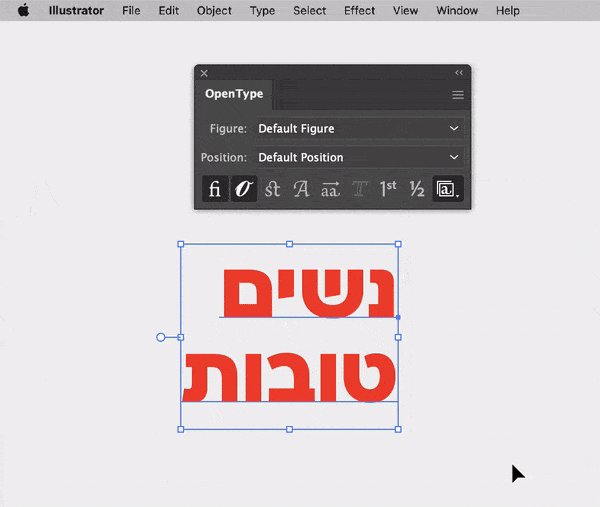
הפונטים שלנו פלוני ואלמוני (ופונטים נוספים) כוללים פֿיצ׳ר שיודע להמיר מילים ״מפוצלות״ ללשון נקבה (ss11) או זכר (ss12). וכך, אם לדוגמה כתובה המילה ״חברים/ות״ – תוכלו לבחור להפוך אותה באופן דינמי ל״חברות״ או ״חברים״. השימוש העיקרי של הפֿיצ׳ר ״השווה״ הוא לטקסטים דינמיים – כמו אתרים ואפליקציות. אפשר להשתמש בו לטקסטים שונים כמו מיקרו־קופי, טפסים, מודעות דרושים/ות, מתכונים ועוד. בפרינט זה קצת פחות שימושי, אבל אם יום אחד תרצו לעצב איזה טופס, חוזה או מצגת שפונה לגברים ולנשים בנפרד, בשתי גרסאות שונות, הפֿיצ׳ר השווה יכול לחסוך לכם זמן עבודה בכך שתעצבו מסמך אחד עם מילים מפוצלות ואז תייצאו אותו לכל מגדר בנפרד.
ויש פֿיצ׳רים פחות נפוצים ששווה להזכירם:
Titling Alternates (אותיות לכותרות) – גרסאות של אותיות שמיועדות לכותרות.
Initials and finals – וריאציות לאותיות תחיליות וסופיות.
Historicals sorts – וריאציות של אותיות היסטוריות שאינם בשימוש היום.
Ornaments – עיטורים וסמלים כפֿיצ׳ר של אופן־טייפ.
Ordinals – אותיות קטנות לסיומות של מספרים באנגלית כמו 1st, 2nd וכו'.
Ordinals/Superior Letters and figures – אותיות קטנות ומספרים סידוריים.
Case forms – סימני פיסוק שמיועדים לאותיות לטיניות גדולות.
Caps figures – מספרים בגובה האותיות הגדולות (במקרים שבהם זה לא גודל ברירת המחדל).
ויש גם את ה־Slashed Zero שזה סה״כ אפס עם קו אלכסוני שחוצה אותו, כדי שהוא לא ייראה כמו האות הלטינית O.
אז איך משתמשים באופן־טייפ פֿיצ׳רז האלה?
התמיכה באופן־טייפ פֿיצ׳רז משתנה מתוכנה לתוכנה. מחשבי מקינטוש תומכים בחלק נכבד מתכוּנות האופן־טייפ. בתוֹכנות: TextEdit, Pages, Keynote וכל תוכנה אחרת המשתמשת במנוע רינדור הטיפוגרפיה המובנה של OSX (כמו למשל Sketch), תוכלו להשתמש באופן טייפ פֿיצ׳רז.
אם אתם/ן א.נשות פי־סי (זו לא בושה) תוכלו למצוא תמיכה של OpenType Features בתוכנות האופיס למיניהן (וורד ופאוור פוינט בעיקר) החל מגרסת 2010.
ל־Creative Cloud של חברת Adobe יש תמיכה מצוינת בתכוּנות אופן־טייפ המתעדכנת ומשתפרת עם כל עדכון. תמיכה לא רעה יש גם לתוכנת הרטרו Quark Xpress אם שמעתם/ן עליה.
המדריך הבא יתייחס לשימוש בתכוּנות האופן־טייפ בתוֹכנות אינדיזיין, אילוסטרייטור ופוטושופ של אדובי.
לא כל הפונטים משוכללים
כמו שכתבתי למעלה, רק פונטים מסוימים כוללים OpenType Features – אז לפני שאתם/ן בודקים/ות איך הפֿיצ׳רים האלה עובדים בתוכנות הגרפיות, כדאי שתבחרו פונט שאכן כולל מספר פֿיצ׳רים. מתוך קטלוג הפונטים שלנו – הפונטים הללו כוללים אופן־טייפ פֿיצ׳רז. בעמוד של כל פונט מצוינים האופן־טייפ פֿיצ׳רז שהוא כולל. אם יש ברשותכם/ן אחד מהפונטים הללו, זכיתם/ן. אם אין לכם, אתם/ן מוזמנים/ות לרכוש או לבקש מאיתנו לנסות אותם.
לכל תוכנה יש דרך אחרת להפעיל את האופן־טייפ פֿיצ׳רז ולהשתמש בהם. אם לא יצא לכם/ן להשתמש בפֿיצ׳רים האלה עד כה – אל תיבהלו! בשביל זה הכנו לכם/ן מדריך. ייקח לכם/ן בדיוק 5 דקות של ריכוז כדי להבין מי נגד מי ואיפה מוצאים את כל הגודיז הטיפוגרפיים האלה. כשתגיעו לסוף הכתבה, ובהנחה שיש לפונט שלכם/ן אופן־טייפ פֿיצ׳רז – לנצח תוכלו לעשות להטוטים טיפוגרפיים בעזרת אותיות.
המדריך הזה מתייחס לשלוש התוכנות: אינדיזיין, אילוסטרייטור ופוטושופ בגרסת 2019 של Adobe CC. הפֿיצ׳רים קיימים גם בגרסאות ישנות יותר אבל לא בהכרח באותם מקומות ובאותה רמת תמיכה.
בואו נתחיל
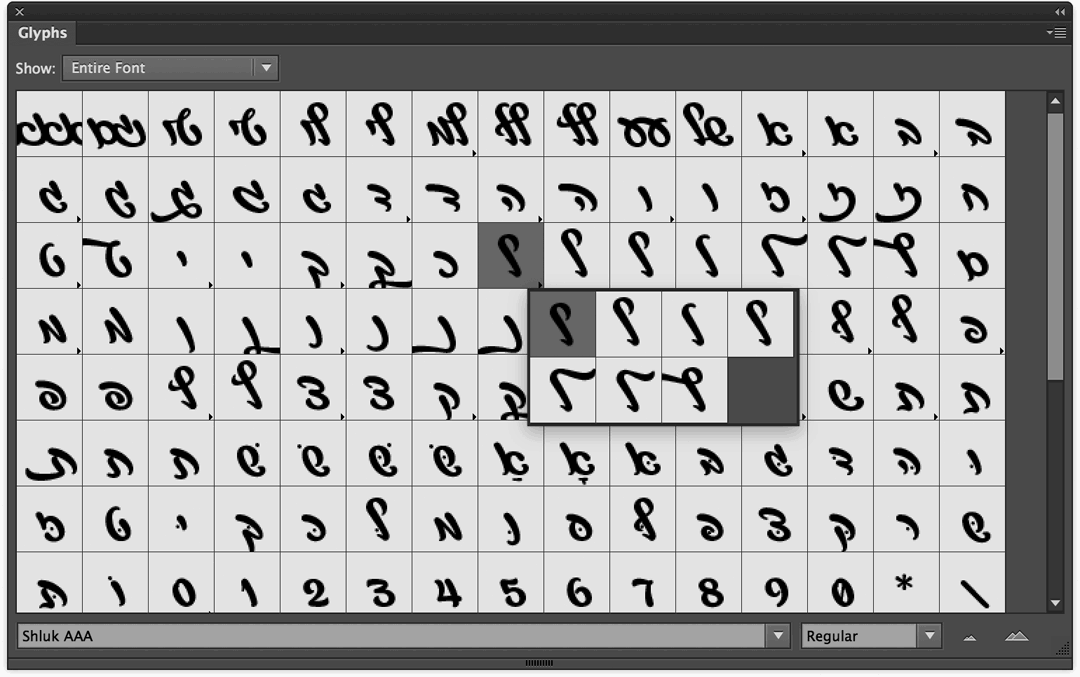
רבות הדרכים לגשת לכל האופן־טייפ פֿיצ׳רז של הפונט. בכל אחת מבין שלוש תוכנות אדובי הרלוונטיות הגישה תהיה מעט שונה. בואו נתחיל ממה שאחיד בין שלושתן: פאנל ה־Glyphs (שאתם/ן בטוח מכירים). נפתח אותו דרך התפריט Type → Glyphs או Window → Glyphs. כאן בחלון נוכל ללחוץ לחיצה ארוכה על תווים שיש להם חץ קטן בצד ימין למטה כדי לראות את הגרסאות האלטרנטיביות של האות. כאן לדוגמה בפונט שלוק:

חלון ה־Glyphs בתוכנות אינדיזיין, אילוסטרייטור ופוטושופ
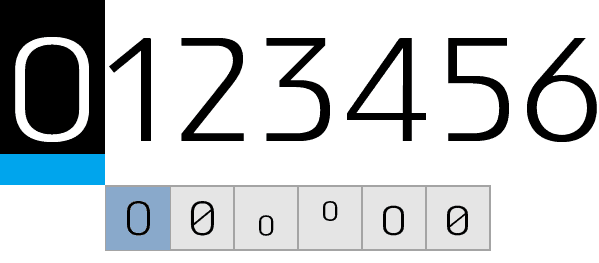
אופציה נוספת ונוחה במיוחד שהתווספה לא מזמן לתוכנות פוטושופ ואילוסטרייטור: לסמן אות אחת, ואם מופיע מתחתיה קו עבה בצבע תכלת או אפור – זהו סימן משמיים שיש לה תווים אלטרנטיביים ונוכל לבחור מביניהם ישירות דרך תפריט התווים החביב שנפתח. כך זה נראה, למשל, בסימון של 0 בפונט אטלס פרו:

בחירת תווים חלופיים באופן נקודתי
אגב, אם אתם/ן לא אוהבים/ות שהחלון הזה קופץ לכם/ן כל הזמן אתם/ן יכולים/ות לבטל אותו דרך הגדרות התוכנה.
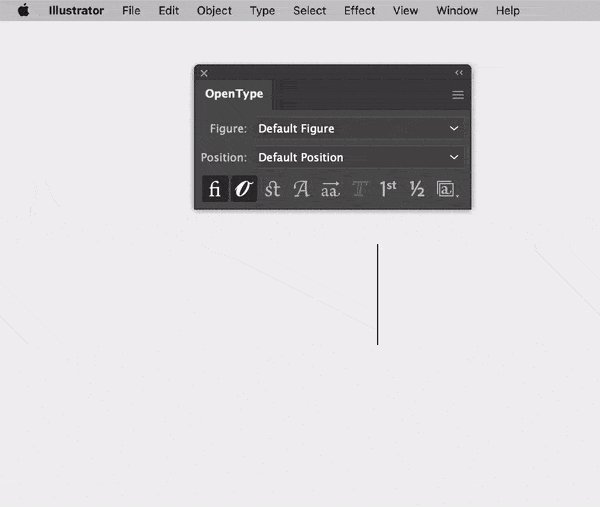
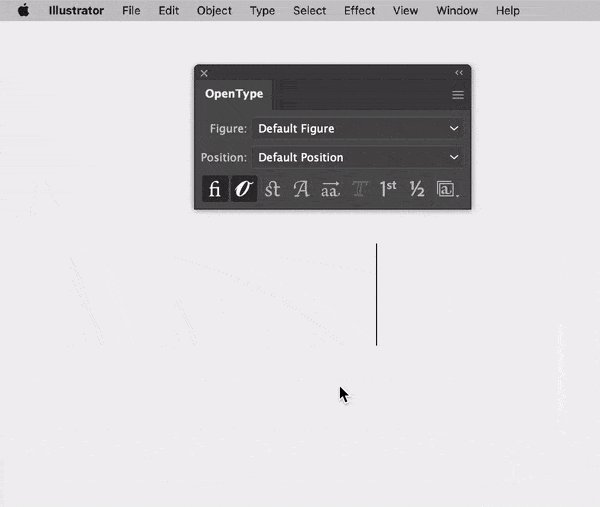
אילוסטרייטור
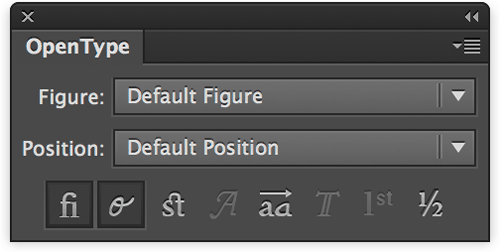
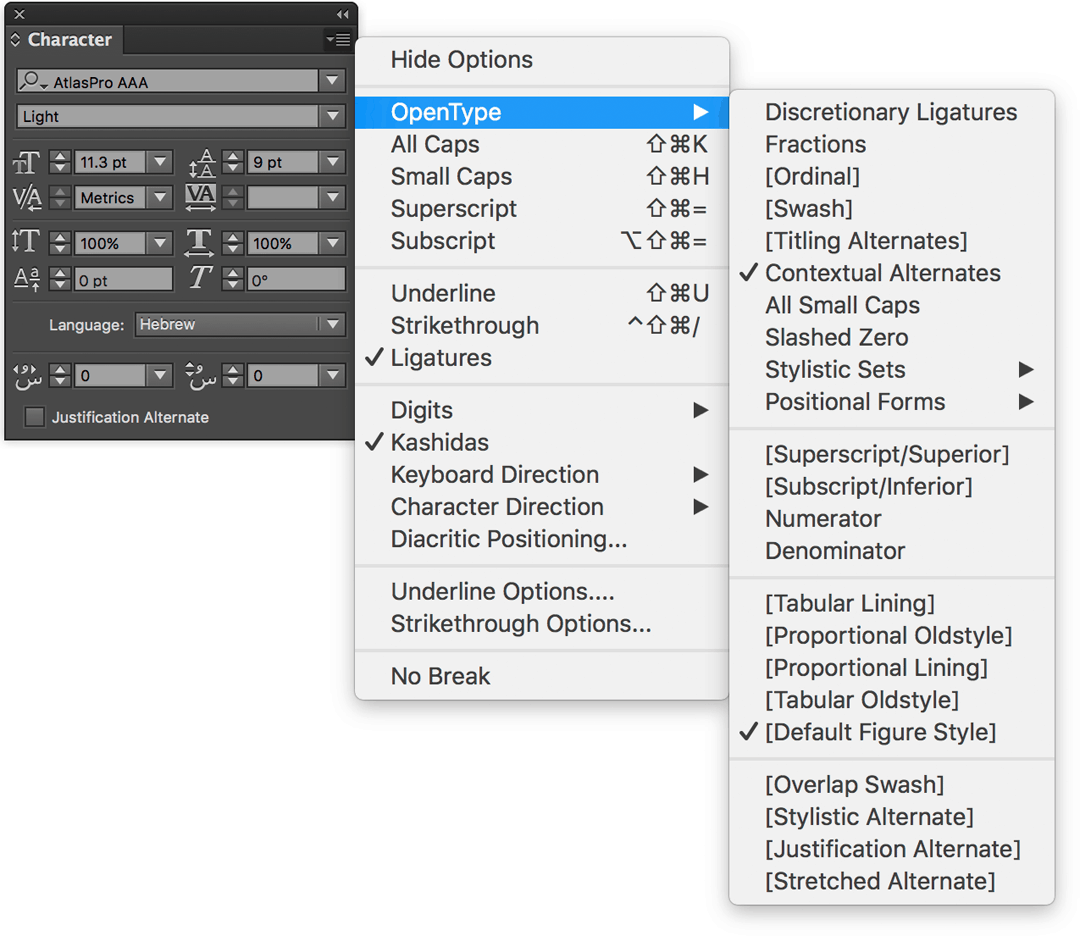
ל־Illustrator יש פאנל ייעודי בשם OpenType. הוא נשלף דרך התפריט: Window → Type או בעזרת קיצור המקלדת Ctrl/⌘+Shift+Alt+T. האייקונים ה"דלוקים"/בהירים מסמנים שהפֿיצ׳ר קיים בפונט. כדי להפעיל או לכבות פֿיצ׳ר פשוט נסמן את הטקסט שלנו ונלחץ על האייקון של הפֿיצ׳ר. כה פשוט. את אופציית ה־Small Caps, יחד עם עוד כמה פֿיצ׳רים נוספים, נמצא בפאנל ה־Character המוכר.

פאנל האופן־טייפ באילוסטרייטור
פוטושופ
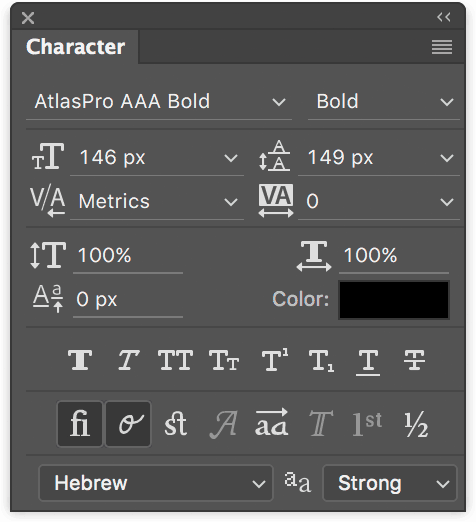
המפתחים/ות של Photoshop עשו לנו חיים קלים והחליטו לשים את כל הפֿיצ׳רים באשר הם בתחתית פאנל ה־Character. אין יותר נוח מזה:

פאנל ה־Character בפוטושופ
ואם בפוטושופ עסקינן – ערן שטרן יצר בעקבות הכתבה מדריך מצולם נהדר שמסביר בצורה נעימה מאוד איך להשתמש באופן־טייפ פֿיצ׳רז בתוכנה המדוברת. חלק ממה שהוא מסביר שם תקף גם לתוכנות האחרות של אדובי.
אינדיזיין
ב־InDesign לחיצה על אייקון התפריט הקטן מימין למעלה בפאנל ה־Character ואחר כך בחירה ב־OpenType תציג את כל תכונות האופן־טייפ הקיימות בפונט [אלו שאינם בתוך סוגריים].

פאנל ה־Character באינדיזיין
בנוסף, החל בגרסת 2017 והלאה, תראו אייקון קטן וחמוד בתחתית חלון הטקסט אם לפונט יש אופן־טייפ פֿיצ׳רז רלוונטיים. לחיצה עליו תציג את האופציות הקיימות. חפשו את ה־"O" הנטויה.
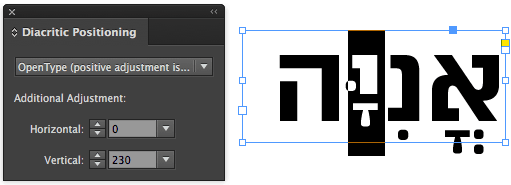
בונוס: לאינדיזיין יש פאנל שימושי וחביב שלמעשה אינו פֿיצ׳ר אופן־טייפ אבל בטוח תשמחו להכיר אותו – כלי "מיקוד הניקוד" (Diacritics Position). הפאנל מאפשר למקם את הניקוד של הפונט לפי טעמו האישי של כל מעצב. זה שימושי במיוחד לפונטים מדור מעט ישן יותר שבגלל מגבלות טכנולוגיות לא זכו לניקוד אופן־טייפ (ניקוד מְתֻּכְנַת). בפונטים חדשים, לעומת זאת, ניקוד אופן־טייפ היא תופעה נפוצה יותר, וגם בפונטים המנוקדים כהלכה, הפאנל הזה יאפשר לכל אחד להתאים את הניקוד למיקום המדויק לפי טעמו האישי. דרך התפריט הראשי: Window → Type שלפו את מיקוד הניקוד ופצחו בריקוד.

חלון Diacritics Position באינדיזיין
לגבי תוכנות אחרות של אדובי
בשאר התוכנות של אדובי לא קיימת תמיכה מובנית באופן־טייפ פֿיצ׳רז (נכון לגרסת CC2017). באפטר אפקטס אפשר לנסות לכתוב בפוטושופ ואז להעתיק ישירות לתוך אפטר אפקטס והכול יגיע כמו שצריך (למעט ליגטורות). בפרמייר פרו הטכניקה הזו לא תעבוד ותצרכו לייצא ולייבא כ־Smart Object.
תוכנות Native של Mac OS X
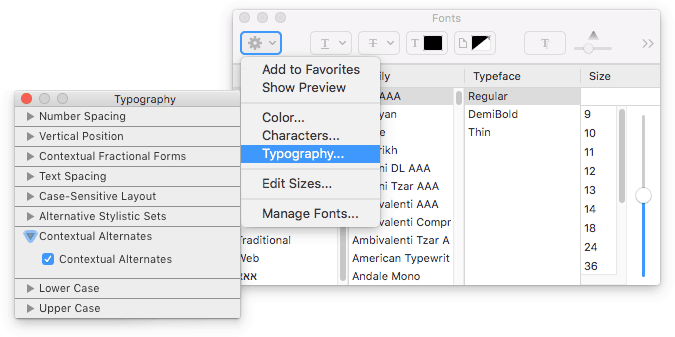
תוכנת Sketch משתמשת במנוע הטיפוגרפיה של מקינטוש. התמיכה בחלק מהאופן־טייפ פֿיצ׳רז קיימת, אך הגישה אליהם והשימוש בהם לא מאוד נוחים ביחס לתוכנות הנ"ל. אתם/ן שואלים/ות איך ניגשים/ות לפאנל ה־Fonts המובנה של המק (OS X)? זה פשוט: Format → Fonts → Show Fonts או בקיצור T+⌘. תוכלו להשתמש באותו פאנל בדיוק גם בתוכנות TextEdit, Pages, Keynote ועוד.

פאנל הטיפוגרפיה המובנה ב־Mac OS X
מה לגבי וובפונטס?
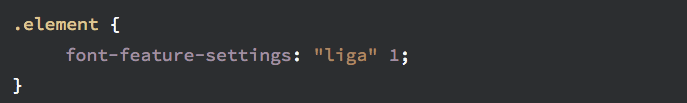
אם בטקסט חי אינטרנטי עסקינן, ודאי תשמחו לשמוע שכיום יש תמיכה מצוינת באופן־טייפ פיצר'ז ב־Webfonts הודות ל־CSS 3. לא אשקר לכם, ייתכנו בעיות פה ושם – אבל התמיכה הולכת ומשתפרת, וכיום תוכלו להשתמש כמעט בכל הפֿיצ׳רים שפורטו בתחילת הכתבה באתרים שלכם/ן. אם מעניין אתכם/ן לשמוע קצת מונחים תִכנותיים – לפקודת ה־CSS קוראים, לרוב, font-feature-settings, וסופר פשוט להשתמש בה:
בדוגמה הזו אנחנו קוראים/ות לפֿיצ׳ר הליגטורות ומפעילים/ות אותו (1 או on להפעלה, 0 או off לכיבוי). במקרה הספציפי הזה פֿיצ׳ר הליגטורות מופעל (כמעט) תמיד בדפדפן כברירת מחדל, אז אין הכרח אמיתי לקרוא לו, אבל זה הסִינְטַקְס בשביל להפעיל פֿיצ׳רים – בתנאי שהם קיימים בפונט. עוד דבר שאתם/ן צריכים/ות לדעת זה שלחלק מהפֿיצ׳רז יש פקודות CSS ספציפיות שעדיף להשתמש בהן; למשל במקרה של הפעלת הליגטורות מומלץ דווקא להשתמש בפקודת font-variant-ligatures ותבוא עליכם/ן הברכה. אבל כאן אנחנו כבר ממש נכנסים/ות לסמנטיקה תִכנותית (שזה דבר מבורך אבל לפורום אחר), ולכן הכי טוב פשוט להתעדכן מכאן לגבי איזו פקודת CSS מתאימה לאיזה פֿיצ׳ר. כאן יש רשימה של הפקודות שאפשר להפעיל בקוד.
סרטון על הפעלת האופן־טייפ פֿיצ׳רז בפונט מקומי דו־לשוני.
טוב זה היה ארוך
אם יש לכם/ן הערות, בקשות, ביקורות או מחמאות תרגישו חופשיים/ות לשתף ולהשתתף בדיון.
תודה לערן שטרן ולשביט יעקב על העזרה בהכנת הכתבה.
למטיבי הלכת, הינה כמה קישורים למקורות נוספים:
מדריך לתכונות אופן־טייפ בתוכנת אילוסטרייטור
עבודה עם חלון ה־Glyphs
מדריך לתכונות אופן־טייפ בתוכנות Office 2010
הכרות עם אופן־טייפ פֿיצ׳רז באתר איי לאב טייפוגראפי
OpenType בויקיפדיה בעברית ובאנגלית
אופן־טייפ פֿיצ׳רז לוובפונטים, font-feature-settings, וגם זה

























15 תגובות
תודה! מרתק ושימושי! שנה טובה, אמן
מעולה!! יסודי במיוחד. תודה רבה.
"מתוך קטלוג הפונטים שלנו אלו כוללים אופן־טייפ פיצ'רז: אטלס פרו, שלוק, *מוגרבי*, אפק, מכמורת, מוגרבי (החל מגירסת 2.0+), נוילנד (2.0+) ויידישקייט (2.0+)."
יש את מוגרבי פעמיים.
תודה. תוקן
אשמח לדעת אם ישנו מדריך להשתמשות בתוכנת פונטים לתכנת את כל הפיצ'רים הללו.
תודה! אני לא מוצא אפשרות להדפסה...
הדפסה של מה?
אתם פשוט מעולים, תענוג! תודה:)
תודה רבה על המדריך המפורט. הוא שימושי ומועיל גם ללא-מעצבים בעבודה עם מעצבים.
טוב לדעת על האפשרויות האלה, ודברים שאפשר להציע או לבקש.
תעשו קישור לדף בעברית של microsoft...
https://support.office.com/he-il/article/%D7%90%D7%A4%D7%A9%D7%A8%D7%95%D7%99%D7%95%D7%AA-opentype-%D7%91%D7%AA%D7%99%D7%91%D7%AA-%D7%94%D7%93%D7%95-%D7%92%D7%95%D7%A4%D7%9F-1033d3a7-511a-4d77-a2e2-d10d32889e28
אתם מוצלחים ברמות על... זה ממש לעניין המאמר הזה. תכתבו לנו עוד כאלה מאמרים!
היי, אני עובדת באינדיזיין ולחלק מתיבות הטקסט שלי יש את ה-0 של האופן טייפ ןלחלק אין (מדובר באותו הפונט בשניהן) למה? על מה אני צריכה ללחוץ בשביל שיופי ה -O?
יש אפשרות להפעיל אותם בוורד?
בטח שאפשר. הנה מדריך: https://bit.ly/3f2JHOW
איך משתמשים באופן־טייפ פיצ'רז בפוואר פוינט?