סיפרנו לכם/ן כבר בעבר על עבריתה, התוסף שפיתחנו שמאפשר לבעלי/ות אתרים להציג תכנים מותאמים אישית לכל גולש וגולשת על סמך לשון הפנייה המועדפת {עליו/ה}. עבריתה היא ספריית JavaScript, מה שמאפשר לה לעבוד בכל אתר אינטרנט, ללא תלות בשפת התכנות או הפלטפורמה שעליהן הוא בנוי. כל מה שעליכםן לעשות, זה להתקין את התוסף באתר שלכםן, ולהתחיל לפצל מילים בטקסטים באתר! עבריתה תעשה את השאר.
אופן ההתקנה של עבריתה שונה מעט עבור אתרים מסוגים שונים, אבל הוא לא דורש שום ידע טכנולוגי! לחצ/י על הכותרת שמתאימה לאתר שלך כדי לקרוא מדריך מפורט על ההתקנה:
אתרי WordPress
אם יש לך אתר וורדפרס, כל מה שאת/ה צריך/ה לעשות זה לגלוש לעמוד התוספים באדמין ולהתקין את התוסף שלנו. וזהו! כל מה שנשאר זה להדליק אותו (ניתן לבחור בתור התחלה שהתוסף יפעל רק עבור משתמשי/ות מנהלים/ות, כדי שתוכל/י לשחק עם זה בעצמך לפני המבקריםות באתר שלך).
תוסף ה־WordPress שלנו מאפשר הרבה פיצ'רים מגניבים, כמו שינוי סדר האפשרויות בתפריטים, ביטול המצב ה"ניטרלי", שינוי האייקונים בתפריטים, וגם מבחר Shortcodeים לשימוש בעורך הפוסטים והעמודים, כמו למשל הקוד [ivrita-toolbar] שמוסיף את התפריט שאתםן רואיםות בתחילת הפוסט הזה.
אתרי Wix
שים/י לב: Wix מאפשרים להטמיע קוד חיצוני רק ללקוחות Premium (אתרים עם דומיין מותאם אישית).
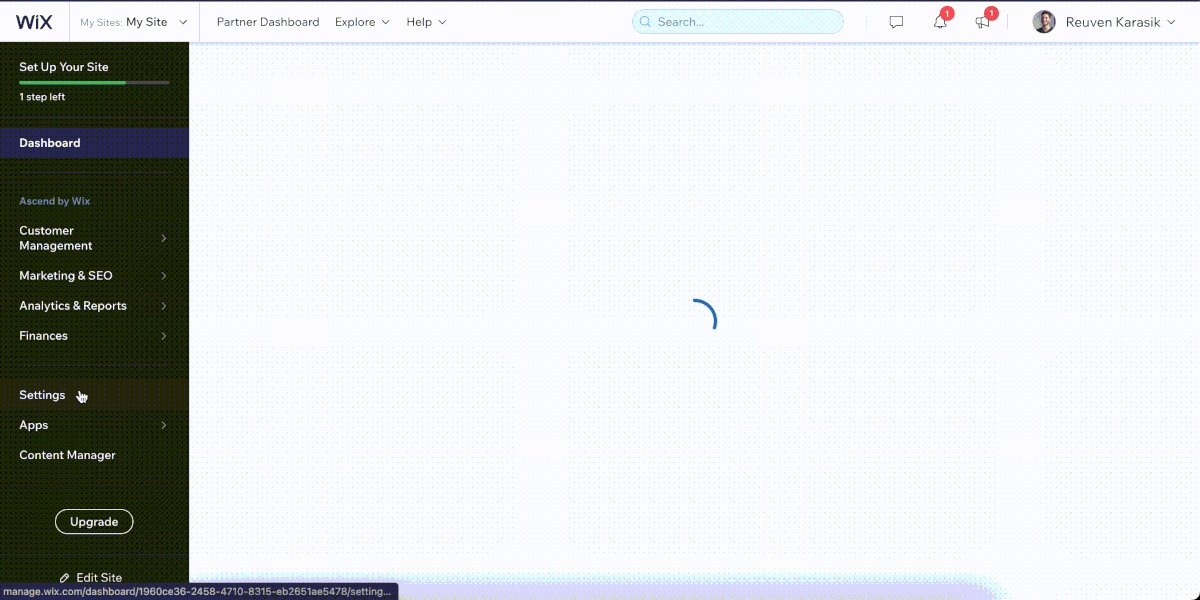
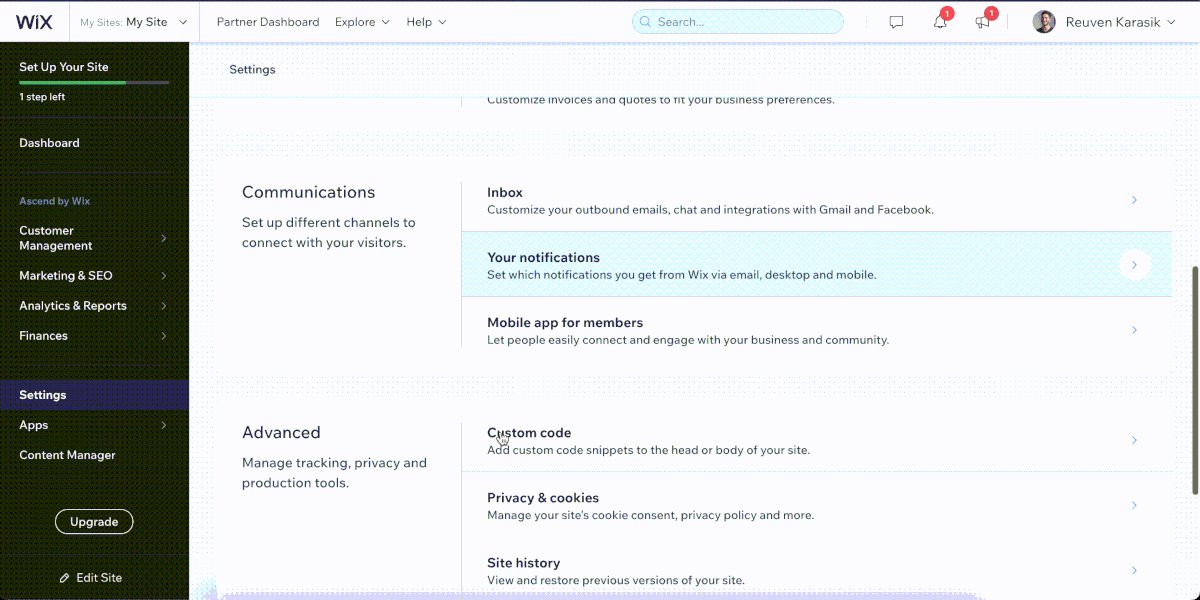
עלי(י)ך להיכנס לממשק הניהול של האתר שלך ב־Wix, ולבחור בקישור Settings בתפריט הצד משמאל. לאחר מכן, לגלול מטה בין האפשרויות השונות ולבחור ב־Custom Code. במסך החדש שנפתח, לחץ/י על הכפתור Add Custom Code.

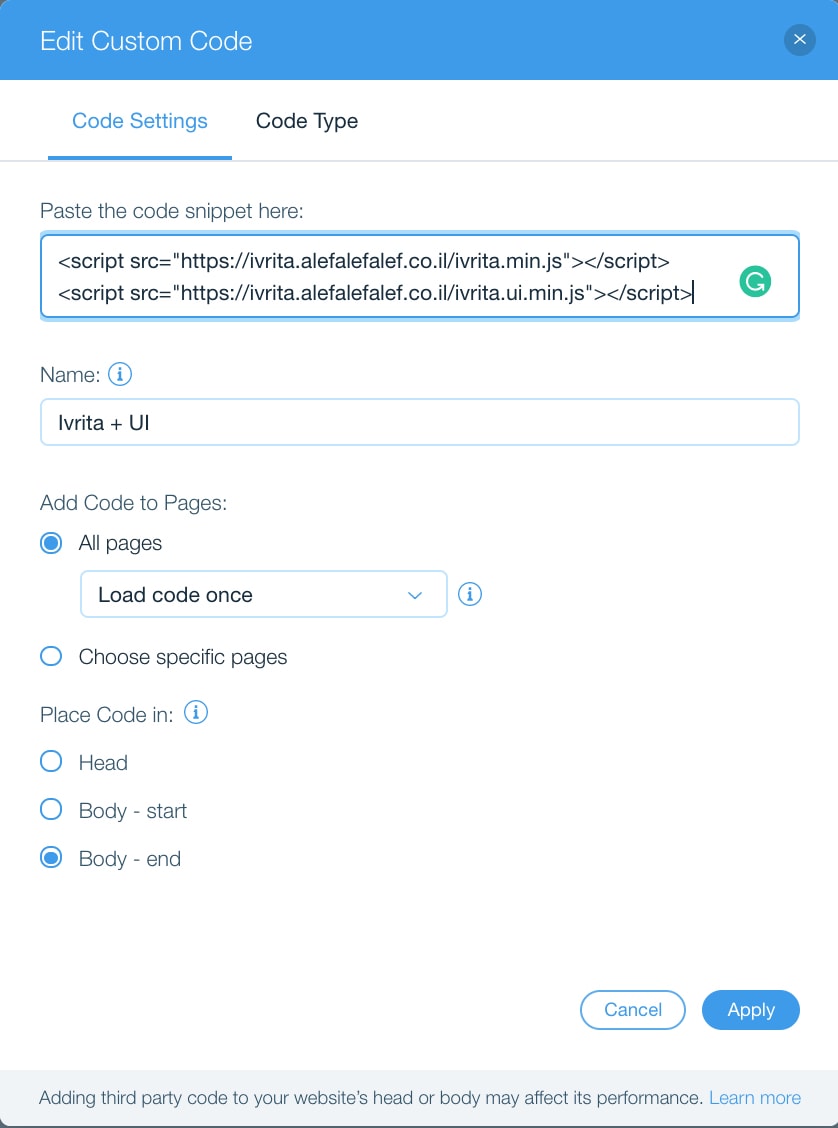
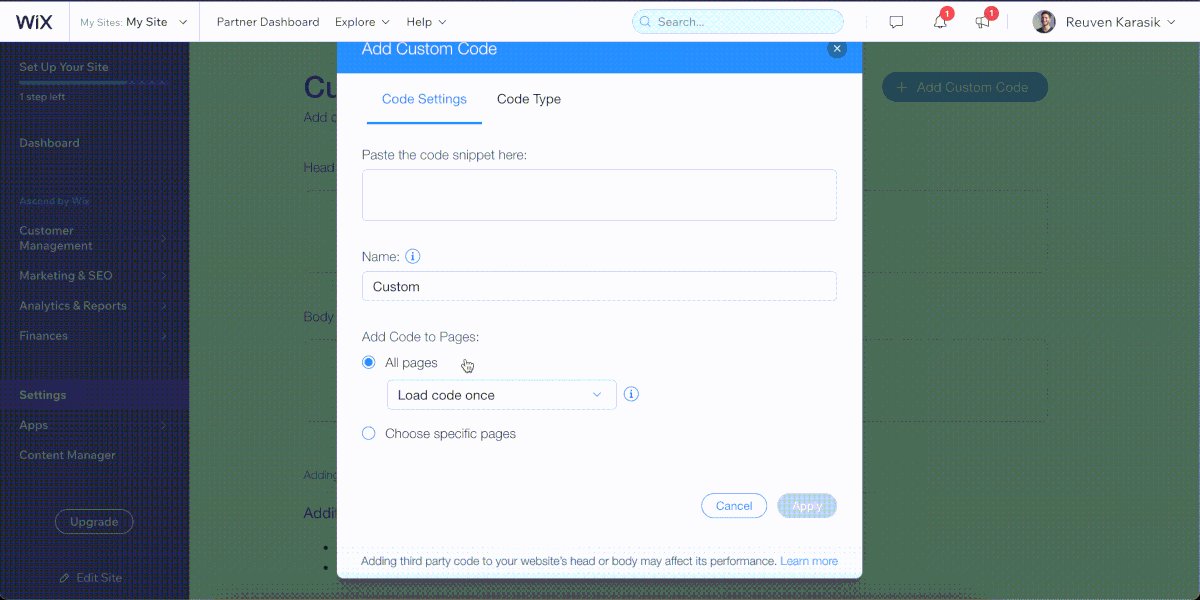
בחלון הקופץ שנפתח, מלא/י את הפרטים הבאים:
- הדבק/י את הקוד מכאן לתוך השדה הראשון.
- בשדה
Name, כתוב/י:Ivrita + UI - בשדה
Add Code to Pages, את/ה יכול/ה לבחור אם להחיל את עבריתה על כל העמודים באתר שלך, באמצעותAll Pages → Load code once, או לבחור עמודים ספציפיים באתר. - בשדה
Place Code in, אנחנו ממליצים לבחור ב־Body - end.משמעות הבחירה היא שעבריתה תטען רק לאחר ששאר החלקים של האתר כבר נטענו, וכך לא תאט את טעינת האתר. עקב כך, ייתכן שבמהלך טעינת האתר יהיה ניתן לראות לרגע קצר את הטקסטים לפני שהם "טופלו" ע"י עבריתה. אם זה מפריע לך, את/ה יכול/ה לנסות לבחור ב־HeadאוBody - Startולראות אם הבעיה נפתרה.
מידע נוסף תוכל/י למצוא כאן, באתר של Wix.com
אתרי Webflow
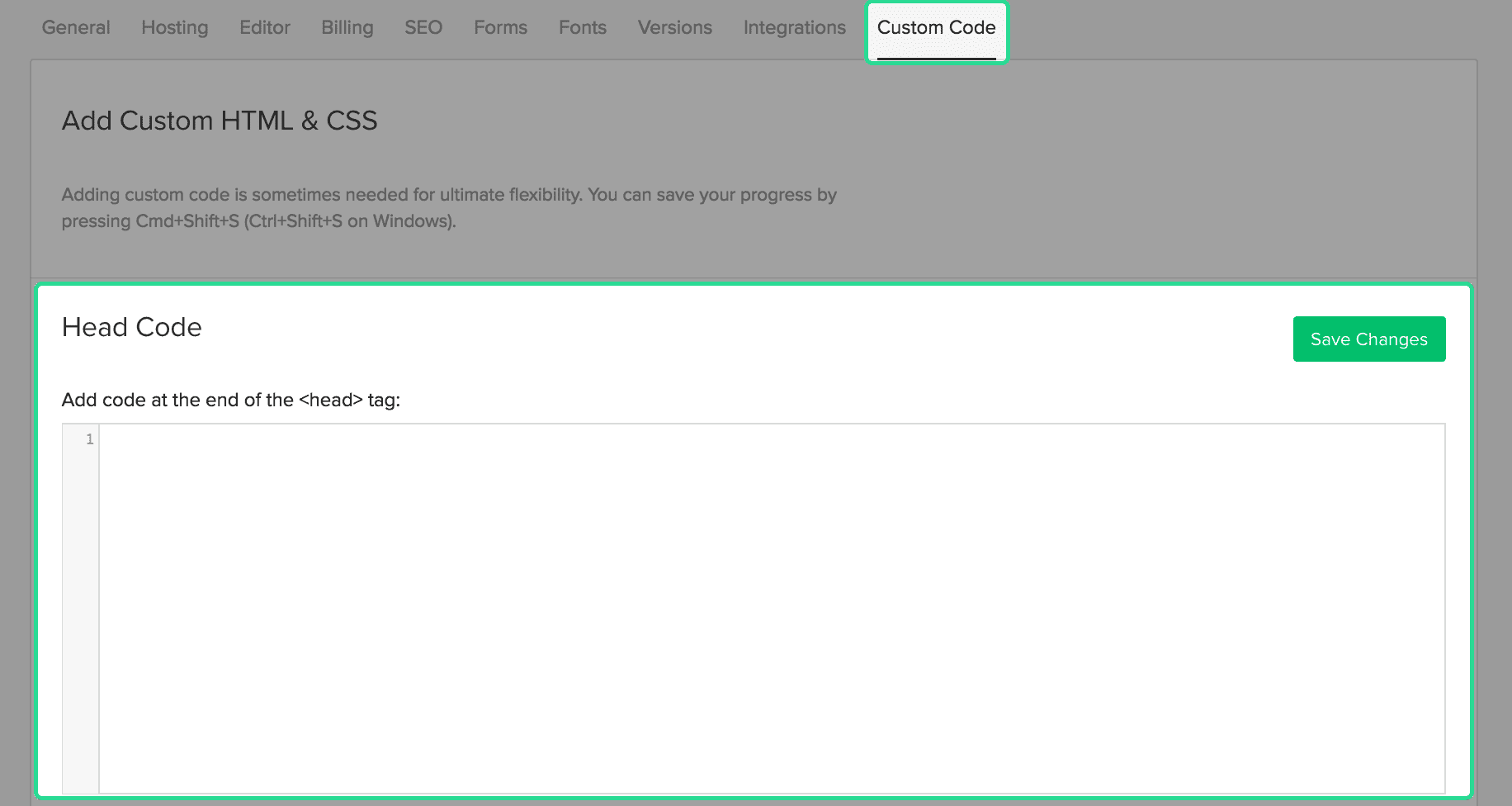
היכנס/י לממשק של Project Settings, ובחר/י בקישור Custom Code. לאחר מכן העתק/י את הקוד שייצרת כאן אל השדה Footer Code (מומלץ) או Head Code ושמור/י את ההגדרות.
משמעות הבחירה בשדה Footer Code על פני Head Code היא שעבריתה תטען רק לאחר ששאר החלקים של האתר כבר נטענו, וכך לא תאט את טעינת האתר. עקב כך, ייתכן שבמהלך טעינת האתר יהיה ניתן לראות לרגע קצר את הטקסטים לפני שהם "טופלו" ע"י עבריתה. אם זה מפריע לך, את/ה יכול/ה לנסות להעביר את הקוד לשדהHead Code במקום ולראות אם הבעיה נפתרה.
מידע נוסף תוכל/י למצוא כאן, באתר של Webflow
אתרי Shoppify
אפשר להטמיע את עבריתה באתרי Shoppify באמצעות הוספת קוד JavaScript מותאם. עקוב/י אחרי ההוראות במדריך הזה באנגלית כדי ללמוד איך עושים את זה. בשלב 5, במקום להדביק את השורה
<script>
alert('hello');
</script>שמובאת שם בתור דוגמה, הדבק/י את הקוד מכאן.
כל אתר אחר
אם האתר שלך בנוי באמצעות פלטפורמה לבניית אתרים (כמו אלה שמוזכרות כאן), אבל הפלטפורמה לא מופיעה ברשימה, כתוב/י לנו! נוכל להוסיף אותה לרשימה ולעזור לך להתקין את עבריתה באתר שלך.
אם האתר שלך פותח באופן עצמאי ע"י מתכנתת, היא תוכל לעזור לך להטמיע את עבריתה. אם את/ה המתכנת/ת, אהלן! כל מה שצריך לעשות זה להוסיף את קוד ה־JavaScript שמופיע כאן למטה לתחתית האתר, ממש לפני סגירת תגית ה־</body>.
ניתן לייבא את עבריתה כספרייה לכל דבר מתוך npm, או להוריד את הקוד שלה מ־GitHub. הספרייה מורכבת משני חלקים: מנוע ה"תרגום" עצמו, שמאפשר להמיר מחרוזות בלשון "מפוצלת" למחרוזות בלשון זכר/נקבה, וספריית ה־UI, שתפקידה להוסיף את תפריט האייקונים בצד המסך ולחבר בין המנוע ל־DOM. אם את/ה רוצה לפתח תפריט בחירת לשון פנייה משלך, בלי להשתמש בתפריט האייקונים שמגיע בברירת המחדל של עבריתה, את/ה יכול לייבא רק את הקובץ ivrita.min.js בלי ivrita.ui.min.js.
בנוסף, אפשר לשנות כל מני הגדרות של עבריתה באמצעות שינוי משתני JavaScript, וליצור "מופעים" שונים של עבריתה על חלקים שונים באתר. כך למשל יצרנו את האתר של עבריתה, שבו לשון הפנייה של כל פסקה יכול להשתנות בנפרד. עוד מידע על כך אפשר למצוא ב־GitHub של הפרויקט.
יצירת קוד הטמעה
קוד להעתקה:















7 תגובות
אמ.באל׳ה!!! מושלם!
תודה לכן.ם על תוסף כל כך מדהים שעושה שינוי כל כך גדול בתפיסה ובחוויה!
מירב מיכאל כבר גאה.
👩🏽💪🏽
זה.ו היית.ה עקיץ/צה?
כי אם כן מוצלח/ת
עבודה טובה!
תוסף מעולה, תודה :)
לא מצליח להתקין את התוסף באתר אשמח לעזרה
היי אלעד, תוכל לפרט קצת יותר מה הבעיה שאתה נתקל בה? האם האתר הוא אתר WordPress?
האם ניתן להוריד את התוסף לנייד של סמסונג?