פקודת ה־CSS הוותיקה font-face@ מאפשרת הטמעת פונטים בתוך אתרים. היא מורה לדפדפן של הגולש להוריד (באופן זמני) את קובצי הפונט מהמיקום שלהם על השרת ולהציג את הפונט לפי ההוראות שב־CSS.
ללא הפקודה הזו, העיצובים שלנו מוגבלים לפונטים שכבר מותקנים על המחשב של הגולש התלויים במערכת ההפעלה שלו. בעזרת הפקודה מפתחי אתרים יכולים להטמיע מספר פונטים באתר ולהשתמש בפונטים שהטמיעו בחלקים שונים בעזרת קוד ה־CSS.
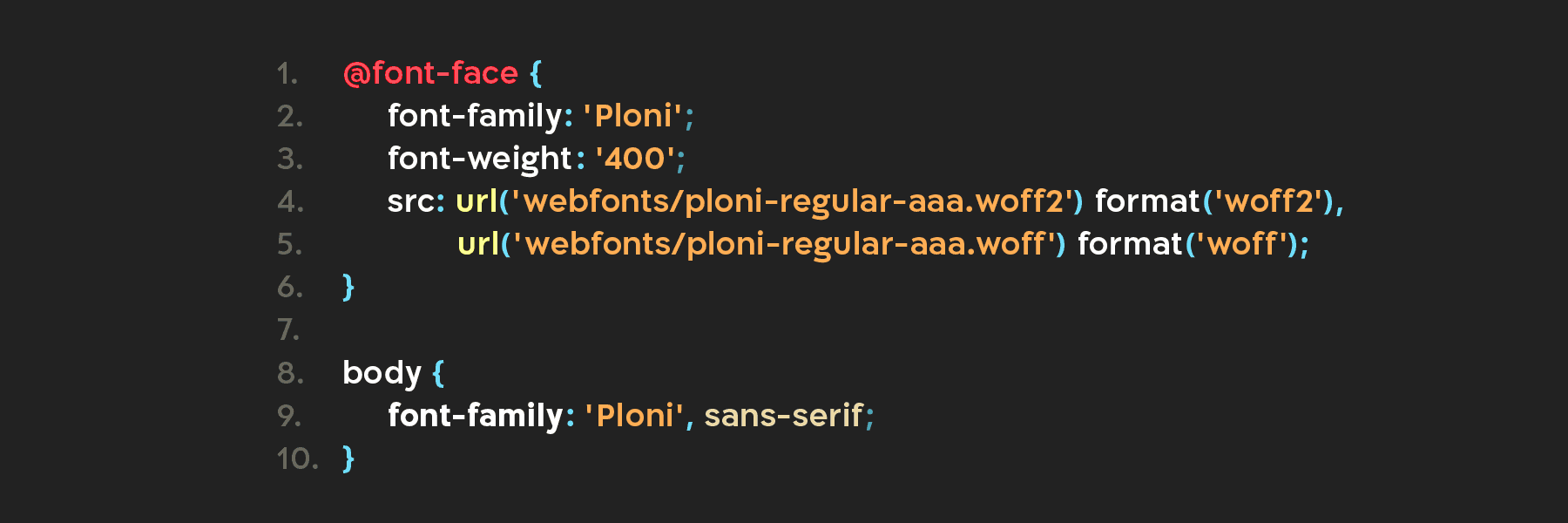
דוגמה לקוד מלא שכזה:
@font-face{
font-family: 'asimon';
font-weight: 700; /*(bold)*/
font-style: normal;
src: url('YOUR_FULL_URL_PATH_HERE/asimon-regular-aaa.woff2') format('woff2'),
url('YOUR_FULL_URL_PATH_HERE/asimon-regular-aaa.woff') format('woff');
}
בעניין הזה, יש לנו הודעה מרגשת: החל מהיום, אנחנו מספקים רק את הפורמטים EOT, WOFF ו־WOFF2 לגרסאות הוופונט של הפונטים שלנו. כן, הגיע הזמן לומר שלום ל־TTF.
הפורמטים השונים להטמעת פונטים באתרי אינטרנט
אלו הם כל פורמטי הפונטים שהיו בשימוש לאורך ההיסטוריה של האינטרנט, מאז ימי הדינוזאורים ועד היום:
פורמט EOT: פורמט "מורשת" (לא בשימוש כיום בדפדפנים עדכניים) שפותח על ידי מיקרוסופט, ולמעשה היה החלוץ בתחום הטמעת פונטים מותאמים אישית באינטרנט. גרסאות ישנות של אינטרנט אקספלורר (טפו!) תומכות רק בפורמט הזה, אבל כשמיקרוסופט ניסו להכניס את הפורמט שלהם לסטנדרט של CSS3, הוא לא התקבל, ולכן עד היום אף דפדפן אחר לא קורא את פורמט EOT. הבעיה היא שקובצי EOT נשלחים לרוב מהשרת בצורה לא־דחוסה ואיטיים יותר לטעינה. לכן מומלץ לוותר על טעינת הקבצים האלה. הפורמט הזה עדיין כלול ברשיון הוובפונט שלנו למקרה שמאיזושהי סיבה אתם רוצים לתמוך ב־IE8 ומטה.
פורמט TTF: פורמט מוכר המשמש גם להתקנת פונטים על מחשבים אישיים. הוא פותח על ידי אפל בשיתוף עם מיקרוסופט בשנות ה־80' המאוחרות והוא פורמט נפוץ להתקנת פונטים כיום על מחשבי דסקטופ. באתרי אינטרנט הוא משמש לתמיכה בדפדפני מובייל ישנים (הסבר בהמשך), אך אין בו צורך מאז ש־WOFF הפך לסטנדרט – ולכן החל מהיום הפורמט הזה לא כלול יותר ברישיון הוובפונט שלנו.
פורמט OTF: פורמט שגם הוא – כמו ה־TTF – משמש בעיקר להתקנה על מחשבים אישיים. הוא פותח על־ידי מיקרוסופט ו־Adobe והוא ניתן להטמעה באתרי אינטרנט, אך לא מאוד נפוץ למטרה זו, בעיקר משום שאין לו יתרונות בולטים על TTF. הפורמט הזה לא כלול ברישיון הוובפונט שלנו.
פורמט SVG: למרות שנועד לייצוג צורות וקטוריות, כמו אייקונים וצורות גיאומטריות, הוא לא באמת מצא את מקומו בין פורמטי האותיות והפונטים. הדפדפנים היחידים שאי־פעם תמכו רק בו הם ספארי וכרום עבור iOS 3 ו־4, כלומר אייפון 3 ו־4 בשנה הראשונה שלהם. אחוז השימוש בדפדפנים אלה שואף ל־0%, גם בארץ וגם בעולם. פורמט SVG כבר 8 שנים לא מסופק כחלק מחבילות וובפונט שלנו, כי בנוסף להיעדר הצורך בו הוא ייצר לא מעט בעיות בשפה העברית.
פורמט WOFF: פורמט זה פותח בשנת 2009 בתור מעטפת לפורמטים הנזכרים לעיל. הוא לוקח את הקבצים של הפונט, דוחס אותם היטב, ומציג אותם לכל הדפדפנים. למעשה, פורמט זה לבדו נתמך בכל הדפדפנים המודרניים. הוא עובד אצל 99% (!) מהמשתמשים הישראליים, וכמובן כלול ברישיון וובפונט שלנו. אבל רק רגע, לפני שאתם סוגרים את החלון ורצים להטמיע רק אותו… קבלו את:
פורמט WOFF2: שדרוג לפורמט ה־WOFF המקורי שפותח על ידי גוגל, ונחשב לפורמט הטוב ביותר מבין החבורה בזכות המשקל הקטן שלו (כ־30% פחות) וביצועיו המשופרים בדפדפנים עכשוויים. מצד שני, הפורמט החדש הזה לא נתמך באקספלורר בכלל (אבל כן ב־Edge), לכן הוא עובד הכי טוב כשמשלבים אותו יחד עם פורמט WOFF, שאת שניהם תוכלו למצוא ברישיון הוובפונט שלנו. הדפדפן יֵדע להשתמש בפורמט המתקדם יותר.
לאן נעלם ה־TTF?
הסיבה לכך שאנחנו מפסיקים לספק קובצי TTF ברישיון הוובפונט היא פשוטה: הדפדפנים היחידים שדורשים את הפורמט הזה בלבד הם דפדפני מובייל ישנים מאוד כמו דפדפן אנדרואיד בגרסה 2.2 ו־3. וכן, ניחשתם נכון, על פי נתוני האתר Can I Use, אחוז המשתמשים בדפדפנים אלו בארץ ובעולם נושק ל־0%. למען האמת, לאאאתר שלנו לא נכנסו בכלל מבקרים מהדפדפנים האלה בשלוש השנים האחרונות. בנוסף, קבצים אלו גדולים מאוד (לעיתים אף שוקלים פי שניים מקובצי WOFF מודרניים!), ולכן החל מהיום אנחנו מפסיקים לספק קובצי TTF באופן אוטומטי* ברכישת רישיון וובפונט.
✱ אנחנו לא סתם משוויצים. בחודשים האחרונים עבדנו במרץ על פיתוח של כלי פנימי חדש שנקרא הזִיפּוֹמָטוֹר והוא עושה פלאים בכל קובצי הפונטים שלנו… אבל נרחיב עליו עוד בעתיד.
אם הפורמט הזה ממש קריטי לכם מאיזושהי סיבה כתבו לנו ונשלח לכם את הקבצים במייל באופן סודי.
האם לנטוש את אקספלורר 8?
ההמלצה שלנו היא להטמיע רק את הפורמטים WOFF ו־WOFF2, כמו בדוגמת הקוד שבתחילת המאמר. המשמעות היא שהפונטים לא ייטענו באקספלורר 6, 7 ו־8. אז למה אנחנו מוותרים עליהם?
הדפדפנים האלה, שיצאו לפני כ־20 שנה, כבר לא רלוונטיים. מי שמשתמש באקספלורר 8 כיום – כמו נערת המשקפים של גידי גוב – רואה אתרים משובשים, מטושטשים ו/או שבורים, כך שהאתר שלכם ממילא לא יקבל אצלו נקודות זכות יתרות על השמיניות שתעשו באוויר בשביל לתמוך בו. מדובר בפחות מ־0.01% מהגולשים בארץ, וכנראה באתר שלכם – שהוא כמובן מודרני וצעיר והיפסטרי – האחוזים קרובים מאוד ל־0%. ועדיין, אל תדאגו ל־0.01%! זה לא שהם לא יוכלו לקרוא את התוכן שלכם, פשוט זה לא יהיה בפונט המהמם שלנו. בכל אופן, בשביל להתקדם צריך לפעמים להשאיר מאחור את מי שרוצה להישאר מאחור, וזו זכותו.
איך יודעים כמה אחוזים מהמבקרים יראו את הפונט?
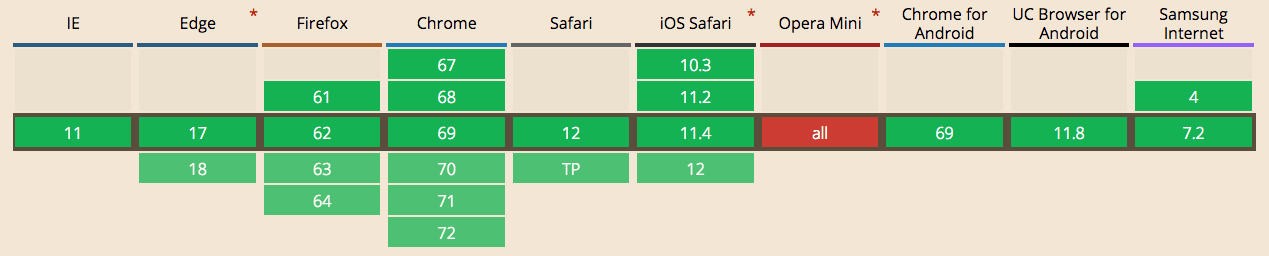
המקור הכי מדויק, מגניב ושימושי לנתונים סטטיסטיים על התמיכה של פורמטים (ופיצ'רי אינטרנט שונים באופן כללי) הוא האתר המדהים Can I Use? שהוזכר קודם.
האתר הזה מרכז גם נתונים טכניים על אילו דפדפנים תומכים בכל פורמט או אפשרות, אבל גם נתונים סטטיסטיים על גולשים מכל העולם שעוזרים לנו לדעת עד כמה התמיכה בכל דפדפן משמעותית, וכך לקבל החלטות מושכלות. למשל, אם התמיכה ב־0.5% מהגולשים "עולה" לנו בעוד חצי שנייה של זמן טעינה באתר לכל הגולשים, זה כנראה לא משתלם לנו.
אבל חשוב לא ללכת בצורה עיוורת אחרי המספרים האלה, וכדאי לזכור שהמשתמשים שלכם לא בהכרח מייצגים את כל האוכלוסייה בארץ. סביר להניח שאצלכם הגולשים קצת יותר מודרניים מהממוצע הארצי. אלא אם כן, כמובן, אתם מפתחים עבור הביטוח הלאומי או אתר ממשלתי כלשהו.
אבל הדרך הכי מדויקת לוודא את זה היא באמצעות Google Analytics. לכו לחשבון שלכם שם, ותחת Audience → Technology → Browser & OS, תוכלו למצוא רשימת דפדפנים של המבקרים באתר שלכם. לחיצה על אחד מהם תעביר אתכם לרשימת גרסאות הדפדפנים, שאותן אתם יכולים להשוות עם הטבלה באתר Can I Use.
טיפ לרוק־סטארים: אפשר לייבא אל תוך Can I Use את נתוני ה־Google Analytics שלכם! עושים זאת דרך גלגל ההגדרות מצד ימין של תיבת החיפוש.
לקריאה נוספת
- מדריך אאא להטמעת פונטים באתרים
- טיפול בבעיות של וובפונטים
- Understanding Web Fonts and Getting the Most Out of Them - באתר CSS-Tricks
- Using @font-face - באתר CSS-Tricks
- Are eot, ttf, and svg still necessary in the font-face declaration? - תשובה בפורום Stack Overflow
יש לכם תגובות? הצעות? רעיונות? האירו את עינינו בתגובות!













2 תגובות
מאמר נהדר! לא הכרתי את הפורמטים החדשים
תמיד שמחים לחדש :)