אני רוצה לשתף אתכם בטכניקה מצויינת שגיליתי, כחלק מהעיסוק שלי - בכובעִי השני - כמתכנת אתרים. לכל אתר אינטרנט, יש לוגו, הממוקם לרוב בחלקו העליון של האתר. מבחינה טכנית הלוגו הזה יהיה בנוי כרכיב־גרפי: קובץ תמונה בפורמט png, svg, jpeg או gif. במדריך הזה אדגים איך אפשר לבנות לוגו שהוא חי ונושם ומה היתרונות הגדולים בגישה הזו.
קצת רקע
ובכן, אנחנו בעיצומו של עידן הווב־הרספונסיבי. אתרי אינטרנט נבנים כיום בצורה דינמית וסמנטית כמה שניתן, וזאת על־מנת להתאים את העיצוב של האתר לאינסוף תצוגות פלט - כל גולש שיצפה באתר שלנו יקבל אתר שנראה מעט (או מאד) שונה. השאיפה שלנו כמעצבים היא שהעיצוב הכללי יישאר נאמן לקו־הגרפי של האתר, אבל לעמות זאת הגריד, הגדלים של האותיות, האלמנטים הגרפיים והפרופורציות יהיו מותאמים וייחודיים לתצוגת המסך של הגולש. תצוגת הפלט הסופית של האתר נקבעת ע"י 4 פרמטרים משתנים:
- הגודל הפיזי של הצג: רוחב וגובה המסך
- דחיסות הפיקסלים של הצג (נמדדת בפיקסלים לאינטש - PPI)
- מערכת ההפעלה (Windows, iOS, OS x, Android וכו׳)
- הדפדפן (כרום, ספארי, פיירפוקס, ie וכו׳)
ובנוסף בסוף יושב לו המשתמש עצמו שיכול להגדיל/להקטין את האתר, לשלוט בגודל הטקסטים, להחליף פונטים, להתקין תוספים על הדפדפן מחשב שלו וכו׳.
למעשה ניתן לומר שכל מי שגולש אל האתר שלכם מקבל אתר ייחודי עבורו. לפחות בניואנסים.
כשאנחנו מעצבים אתר חשוב לקחת בחשבון את כל הפרמטרים האלה, ולהבין שאין שום סיכוי שנצליח להתאים את האתר שלנו עבור כ-ו-ל-ם. You can't win them all, אבל, השאיפה היא להצליח להציג לכמה שיותר משתמשים את האתר שלנו בצורה אופטימלית.
וכאן נכנס הלוגו לתמונה
אחרי שסיימנו לעצב אתר, השלב הבא בתהליך, אחרי אישור הלקוח, הוא שלב הפיתוח: העיצוב המוקפד שרקחנו עובר אל המתכנת שבונה את העיצוב - בעזרת קוד. הגריד, הצבעים, והטיפוגרפיה היפים שעיצבנו נבנים מחדש בעזרת HTML, CSS ו־Javascript ועוד שפות תכנות וקידוד. למעשה המתכנת בונה מחדש את כל העיצוב למעט: התמונות, האייקונים והלוגו - את אלה הוא הופך לקובצי תמונה ומטמיע אותם כרכיבים שלמים. כמו שהם. הסיבה לכך שהוא לא בונה את הלוגו היא כי ישנה מוסכמה על כך שהלוגו הוא רכיב־סטטי. אסור הרי לשחק עם הלוגו - זה כתוב בספר המותג...
אך מדובר באלמנט גרפי שרוצה לחיות ולנשום, כמו שאר האלמנטים הרספונסיביים של האתר. ואם לא היו לו חיים כאלה עד כה הגיע הזמן שנפריח בו קצת נשמה כדי שהוא יוכל לבטא את עצמו.
היתרונות של לוגו חי הם רבים:
- מדובר בתוכן סֶמַנְטִי! המשתמש יכול לסמן ולהעתיק את שם האתר, ומנועי חיפוש פשוט מתים על זה.
- אפשר לשדרג את הלוגו עם אפקטים דינמיים של קוד: אנימציות, משחקי צבע, צלליות, רולאוברים, הפתעות ושיגועים.
- זה רספונסיבי - אפשר להגדיל עד אינסוף ללא איבוד איכות. (כמובן שאפשר להשתמש בקובץ svg וקטורי, אבל זה עדיין פורמט סגור.)
חסרונות של השיטה הזו - לא מצאתי עד כה (מוזמנים להציע בתגובות). כלומר יכול להיות שאתם חוששים מדברים שונים אבל קראו עד סוף המדריך כדי להבין שאין חסרונות. השיקול היחיד לא לעשות לוגו חי הוא שזה לוקח טיפה יותר זמן ודורש קצת תכנון ומחשבה - אבל אני יוצא מתוך הנחה שגם אתם אוהבים אתגרים. המפתח להצלחה נעוץ בשיתוף פעולה בין המעצב לבין המתכנת.
אז איך אנחנו עושים את זה?
השלב הראשון מתחלק לשנים. אם הלוגו שלכם עוצב עם פונט קיים כל מה שאתם צריכים לעשות זה לכתוב את שם החברה בעזרת הוובפונט של הלוגו. במידה ויש צורך לעשות קרנינג ניתן לעשות את זה בעזרת קוד כמובן (letter-spacing). אם הלוגו כולל גם טקסט וגם איזה סמל תוכלו להטמיע רק את הסמל כ־svg, או אפילו יותר טוב - להמשיך לחלק השני של השלב הראשון:
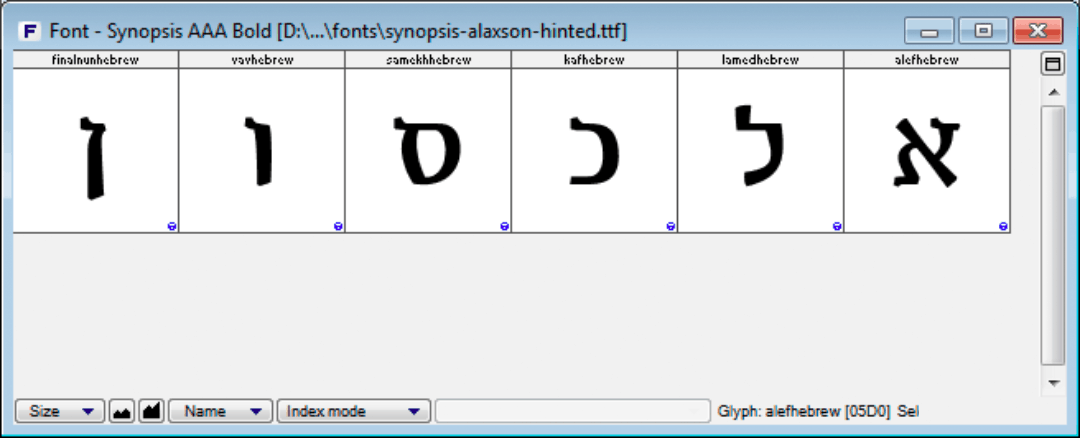
אם הלוגו שלכם בנוי מאותיות מותאמות במיוחד ללוגו מה שתצטרכו לעשות זה לקחת את כל אותיות הלוגו ולהפוך אותן לפונט. כן לפונט. לצורך כך תצטרכו להעזר בתוכנת פונטים (Glyphsapp, Fontlab, Robofont) או לפנות למישהו שמנוסה בסגירת פונטים (אתם בטוח מכירים מישהו כזה). מה שצריך לעשות זה לשלב את כל האותיות של הלוגו בתוך קובץ פונט ולייצא אותו כוובפונט. אתם לא צריכים את כל אותיות האלפבית בתוך קובץ הפונט אלא רק את האותיות של הלוגו. תוכלו לשלב בפונט גם אלמנטים גרפיים של הלוגו אם יש לו כאלה.
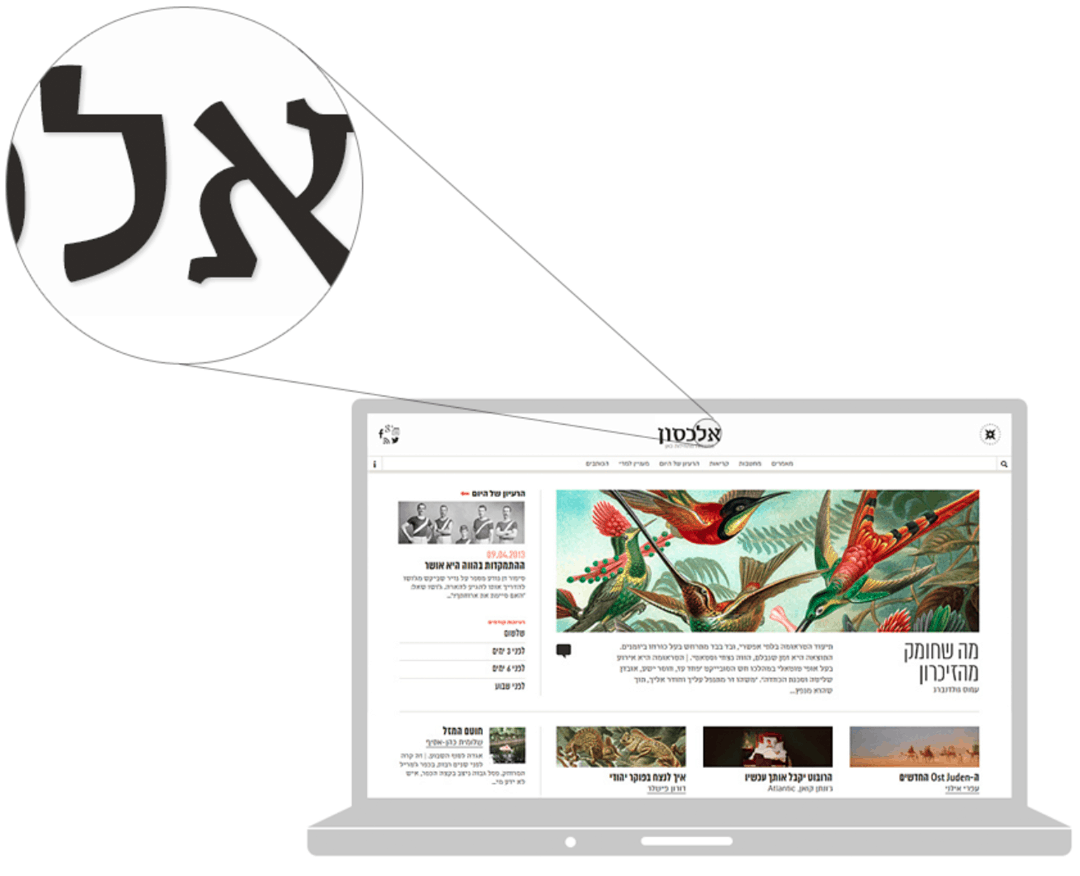
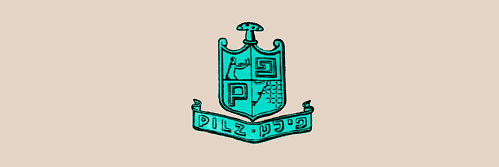
כאן בדוגמא, הלוגוטייפ של אלכסון שעוצב עם וריאציה של אותיות פונט סינופסיס. מכיוון שהאותיות עוצבו במיוחד ללוגו היה צורך לבנות קובץ פונט חדש עבור הלוגו החי. הקובץ כולל למעשה רק את ששת אותיות הלוגו: א, ל, כ, ס, ו, ן. האותיות רווחו ביניהן בתוכנת הפונטים כדי שגם באתר הלוגו יופיע בצורה מדויקת ולא יהיה צורך לתקן ריווחים בקוד.
עכשיו שיש לנו פונט עם כל האותיות של הלוגו מה שצריך לעשות זה להפוך אותו לוובפונט. לשם כך אפשר להשתמש בכלי הזה של הפונט־סנאי.
את הפונט שחוללתם אתם מטמיעים בתוך האתר שלכם כמו כל וובפונט אחר. הנה הוראות ההטמעה שלנו.
אבל רגע, מה עם מנועי חיפוש?
כדי שמנועי חיפוש כמו גוגל ושות׳ יוכלו להציג את הלוגו שלכם בתוצאות חיפוש הנה מה שנעשה: נשתול בתוך הקוד של האתר שלנו קובץ png של הלוגו באיכות גבוהה, ובעזרת ספריית המיקרודטא של Schema.org נוכל לסדר אותו באופן כזה שקובץ התמונה יוצג רק למנועי חיפוש.
הנה הקוד שבו אתם צריכים להשתמש:
<h1 id="logo" itemscope itemtype="https://schema.org/Brand"><a title="" href="/" itemprop="name">שם החברה</a> <img itemprop="logo" style="display: none;" src="logo.png" alt="" /></h1>
אבל מה עם Save image as ?

החלון שקופץ בלחיצת עכבר ימנית על הלוגו של אאא כאן באתר למעלה. מוזמנים לנסות (על מחשב דסקטופ/לפטופ).
נכון, חלק מהגולשים שלכם ירצו להוריד את הלוגו שלכם כקובץ תמונה. כשגולש ירצה לעשות זאת הוא (ב־95% מהמקרים) ילחץ על הלוגו עם הכפתור הימני של העכבר שלו ויבחר באופציה של לשמור את הקובץ למחשב. זה בהחלט תרחיש הגיוני ואנחנו אנשים יסודיים ולכן צריכים לטפל בזה.
איך עושים את זה?
משתלטים על הכפתור הימני של העכבר. ווהו! וכך שכשהגולש ילחץ על הלוגו עם הכפתור הימני של העכבר שלו נקפיץ לו חלון עם אפשרות להורדת הלוגו המלא באיכות מעולה, במגוון פורמטים לשימוש בפרויקט שלשמו הוא התעניין בהורדת הלוגו מלכתחילה. בנוסף אפשר להוסיף לו שם עוד הפתעות ולספר לו, על־הדרך, על הנחיות השימוש בלוגו. כמה שימושי.
וכך תעשו את זה בקוד HTML:
<section id="pop-up" style="display: none;"><a class="download" href="https://alefalefalef.co.il/alefalefalef-assets.zip">הורדת הלוגו ברזולוציה גבוהה</a> <a class="exit" href="#">סגירת חלון</a></section>
CSS:
.pop-up{
position: fixed;
width: 280px;
overflow: hidden;
padding: 11px 10px;
top: 9.3em;
right: 50%;
margin-right: -150px;
background-color: #2F2F2F;
color: #fff;
z-index: 9999;
box-shadow: 1px 3px 9px #222;
}
.pop-up a{
color: #ef3e33;
}
.pop-up a.download{
text-align: center;
border-radius:3px;
padding: 0.5em 0.6em;
background-color: #ef3e33;
color: #fff;
display: block;
}
.pop-up a.exit{
font-size: 14px;
float:left;
display: block;
}
jQuery:
//right click on logo
$('#logo').contextmenu(function(e) {
$('#pop-up').slideDown(100);
return false;
});
$(window).scroll(function(){
$('.pop-up').hide();
});
$('.pop-up a.exit').click(function(){
$('.pop-up').stop().hide();
return false;
});
רגע, יש בונוס!
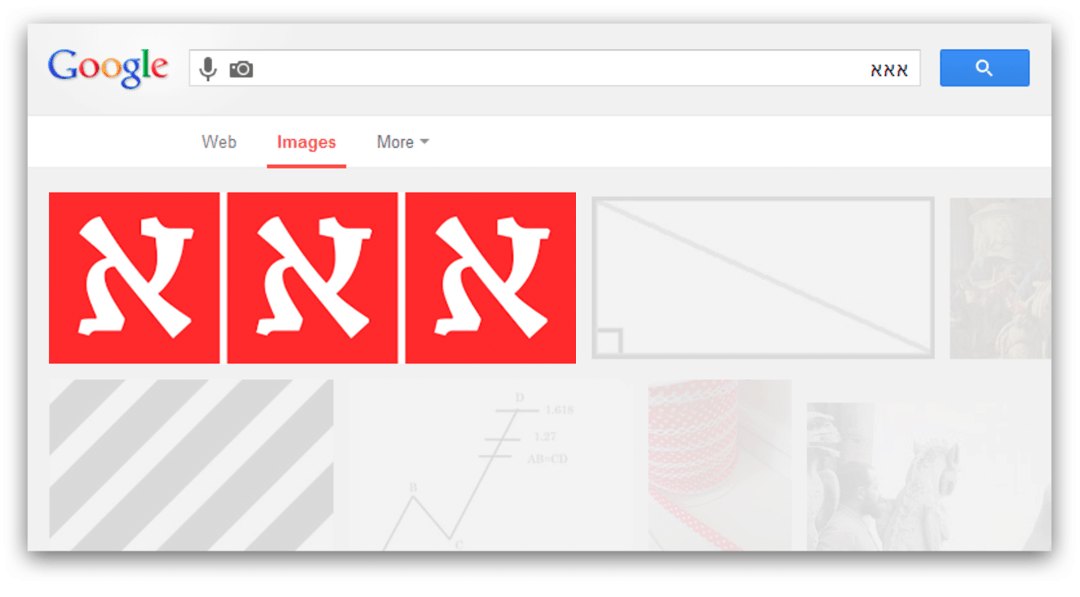
בגלל שגוגל אוהב שבונים לו רכיבים סמנטיים, ואת סְכֵמַה (Schema) בפרט - הוא מאד יאהב את כל מה שעשיתם שם ללוגו, ואם יתמזל מזלכם קובץ התמונה של הלוגו שלכם יופיע ראשון מבין כל התוצאות החיפוש של גוגל אימג׳ס לחיפוש של שם האתר שלכם. וכמובן - הלוגו הזה יוביל אל האתר שלכם (בזכות קובץ הלוגו שהטמעתם בתוך ה־html של הלוגו). voila.
מוזמנים לנסות ולשתף כאן במחשבות, הערות ודוגמאות.
יש לכם משהו להגיד? השאירו תגובה למטה או הצטרפו לדיון בעמוד הפייסבוק שלנו.

















12 תגובות
רספקט.
אלוף אתה
אחלה פוסט.
הערה לגבי SVG, אני לא בטוח למה התכוונת שזה פורמט סגור, אבל אפשר להכניס SVG inline וזה מאפשר להחיל על הלוגו אנימציות ואפקטים. לדוגמה http://besmachot.co.il
לגבי לחצן ימני להורדת הלוגו, קראתי על זה לפני כמה זמן כאן:
https://css-tricks.com/right-click-logo-show-logo-download-options/
לגבי SVG בהחלט אפשר לעשות עם הפורמט הזה פלאים. הבעיה היא שזה לא סמנטי כמו אותיות חיות, וזה הרבה פחות נוח לתחזוקה ממושכת ביחס לעבודה עם פונטים. מנסיוני לפחות.
בקשר ללחצן ימני להורדת הלוגו - זה משהו שאני עושה מאז אתר אלכסון שבניתי בשנת 2013. אני בטוח שבמקביל אלי וגם עוד לפניי מפתחים/מעצבים נוספים גילו את השיטה הזו. אני בטח לא היחידי בעולם שעלה על זה אבל זה די נדיר להיתקל באתרים שעושים את זה וחבל כי זאת שיטה מצויינת. בכל אופן אם אתה במקרה מנסה לרמז על כך שחלילה "העתקתי מהפוסט ההוא את השיטה" אני יכול לומר שהרציתי על הטכניקה הזו בכנס וורדקאמפ בשנת 2013.
תודה אברהם.
הן לגבי עניין הSVG והן לגבי הרפרנס שהבאתי מCSS TRICKS, לא התכוונתי לסתור את דבריך או לערער על האוטנתיות של התוכן. רק להרחיב את הדיון.
העבודה שלך מעוררת השראה והתוכן שאתה כותב מעניין ומחכים.
יישר כח
קול. אני כנראה קצת אובר טאצ׳י היום. מהימים האלה של לפני החגים ומליון דברים על הראש. חוזר בי מההתגוננות :) חג שמח!
מצוין!
שימוש בh1 דווקא לא הרעיון הכי טוב.
זה כמו שאתה אומר לגוגל ״השם של החברה זה הכותרת של כל דף באתר.״ אמור להימצא רק פעם אחת בדף להורות למנועי חיפוש על מציאת ההאדליין, והם יידעו שזה הלוגו כי זה נמצא בכל דף ומקושר לדף הראשי של האתר.
הוראות הschema כפי שכתוב כאן מפי גוגל עצמם מקום טוב להתחיל https://webmasters.googleblog.com/2013/05/using-schemaorg-markup-for-organization.html?m=1
אתה צודק. כדאי להשתמש ב־h1 עבור הלוגו בעמוד הבית, ואילו בעמודים הפנימיים לשנות את התג ל־div פשוט. זה מרגיש נכון. למרות שחשוב לציין שגם אם הלוגו יהיה h1 בכל העמודים זה גם יהיה נכון סמנטית. כי ב־html5 אפשר לשלב בעמוד יותר מ־h1 יחיד ולמעשה ההמלצה היא לבנות בכל אלמט מסוג "בלוק" (div, section, article וכו׳) הירכיה חדשה של תגי כותרת - ולהתחיל כל פעם מחדש עם h1.
http://stackoverflow.com/questions/7405282/how-to-properly-use-h1-in-html5
אכן כן. אפילו שמנקודה טכנית זה בסדר להשתמש בh1 לכל כותרת בדף, עדיין מיועץ להשתמש בו רק פעם אחת לכותרת הראשית.
מגניב ביותר. גם הסמנטיות, גם הרספונסיביות וגם הרעיון עם הלחצן הימני והביצוע שלו.
לגבי הקוד שהצגת - נראה לי שכדאי להציג גם את השורה בה אתה בפועל מגדיר את הלוגו כנכס מותג:
למי שפחות מכיר, אמליץ על כלי הבדיקה של גוגל על מנת לראות איך גוגל רואה את הטריקים הסמנטיים שלכם:
https://developers.google.com/structured-data/testing-tool/
שאלה אחרת: אני מעדיף להטמיע סכמה באמצעות JSON-LD, כמו כאן:
https://developers.google.com/structured-data/customize/logos
האם אתה מעדיף inline ומה היתרונות של זה בעיניך?
טיפ נוסף לקוראים: אם אתם משתמשים בסכמה של מותג, נצלו זאת להודיע לגוגל על הקשר בין המותג לפרופילים החברתיים שלו באמצעות שימוש ב-sameAs, הסבר כאן:
https://developers.google.com/structured-data/customize/social-profiles
אמנם, אלא אם כן יש לכם פרופילים מאומתים (verified), הם לא יוצגו בתוצאות החיפוש, עדיין גוגל (כפי שהדגיש אברהם) מאד אוהב לדעת.
שורת הקוד של הסכמה לא מופיעה משום מה - בכל מקרה מדובר על הסוג Brand ובתוכו הערך logo.