גוגל כרום כבר מזמן אינו רק דפדפן שמשמש לגלישה, אלא הפך עם השנים לכלי עבודה לכל דבר. מדובר לא רק בכלי עבודה אונליין (אותם אסקור בכתבה הבאה), אלא בהרחבות שונות שמותקנות בדפדפן עצמו – חלקן עבור שיפור יכולות הגלישה של הדפדפן, חלקן כלים בידוריים או שיתופיים וחלקן כלי עבודה של ממש. הנה כמה מהתוספים המומלצים לעבודה שוטפת של מעצבים דיגיטליים:

WhatFont
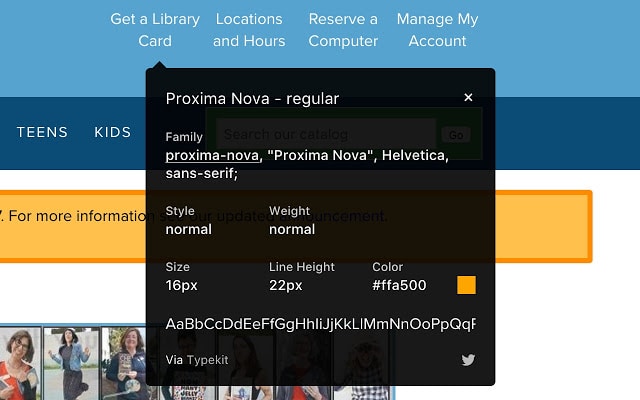
זהו אחד התוספים הראשונים שנוצרו עבור מעצבים דיגיטליים, ואחד הפשוטים שבהם. ל־WhatFont יש פונקציה בודדת – לזהות את הפונטים שנמצאים באתר שבו אתם גולשים. תחשבו כמה פעמים נכנסתם לאתר ואהבתם את הפונט שראיתם ולא הצלחתם לזהות אותו. אז במקום להיכנס לקוד ולהתחיל לחפש, מספיק להעמיד את הסמן של העכבר על הטקסט הרצוי והתוסף יגלה לכם באיזה פונט מדובר.

Fontface Ninja
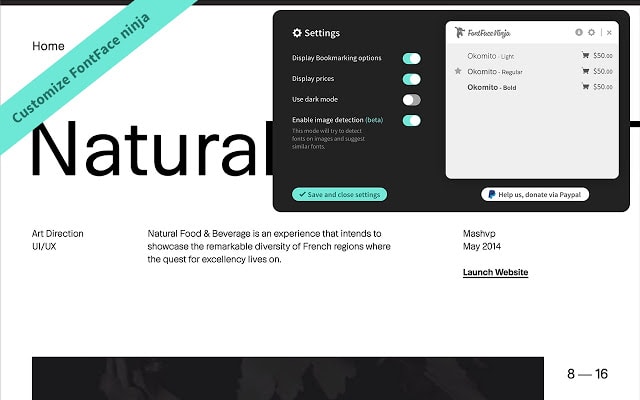
את FontFace Ninja ניתן לתאר כ־WhatFont על סטרואידים. התוסף הזה לא רק שיגלה לכם באיזה פונט מדובר, אלא גם יתן לכם את כל המאפיינים של הטקסט הרצוי – החל מגודל וצבע ועד טראקינג וגובה־שורה. בנוסף הוא יציג לכם את רשימת כל הפונטים המופיעים בדף, כולל קישורים שבהם אפשר לרכוש/להוריד את הפונט.

Google Font Previewer for Chrome
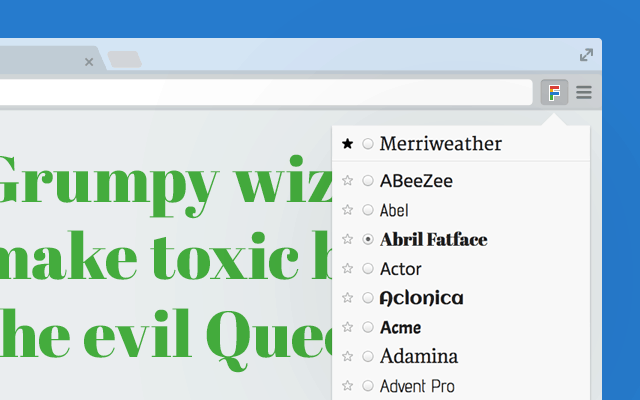
את התוסף הזה גיליתי ממש לאחרונה והוא קיבל כבר מקום של כבוד ברשימת התוספים המועדף עליי. התוסף פועל באופן מאד פשוט, אך הוא גאונית ממש – כל מה שהוא עושה זה להציג לכם את האתר שבו אתם צופים בפונטים של גוגל שבהם תבחרו. כלי נפלא לבחירת פונטים חינמיים לפרויקט הבא שלכם.

Corporate Ipsum
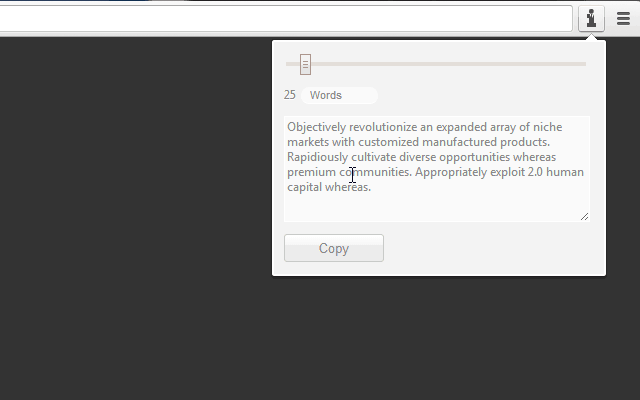
אם יכולתי לבחור תוסף אחד לקחת איתי לאי־בודד, זה היה Corporate Ipsum. בתור פריק של Lorem Ipsum שניסה כל Ipsum קיים מ־Hipster Ipsum, דרך הלורם איפסומר ועד Batman Ipsum זה פשוט כיף לקבל טקסט מוכן מבלי לגלוש לאף אתר, פשוט דרך לחיצה על ההרחבה ובחירה של מספר המילים הרצוי (וחשוב לציין שכל פעם מדובר בטקסט אחר).
אגב, למי שלא יודע, הטקסט של Lorem Ipsum הוא לא לגמרי חסר משמעות, מדובר במלל שכתב המחזאי סיסרו ומשמעותו "הכאב עצמו".

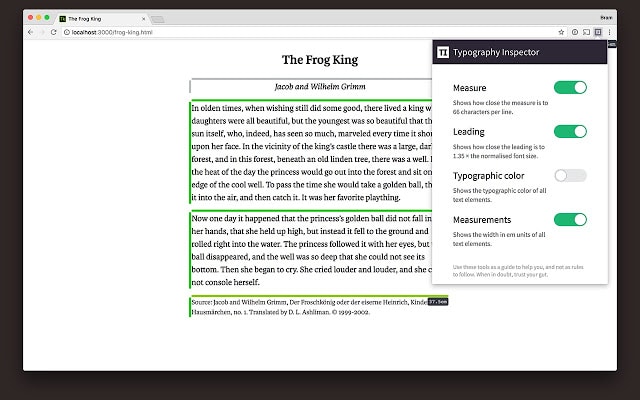
Typography Inspector
מומחים לרמת הסף הקוגנטיבית והפיסית של גולשים באתר ימליצו לכם ליצור בלוקים של טקסט של עד 70 מילים לשורה ובעלי מרווח בין שורות של לפחות 120%. התוסף הזה מאפשר לכם לבחון האם הדף שבניתם (או סתם זה שאתם צופים בו) עומד בקריטריונים האלה (ליתר דיוק, התוסף בודק מספר של 66 תווים בשורה ומרחק של 135% לפחות בין השורות). אם הדף שלכם עומד בקריטריונים – קבלו קו ירוק לאישור, אם נכשלתם – קבלו קו אדום לאזהרה.
גם אם רמות הסף שלכם מעט שונות, זה עדיין כלי מאד חשוב ומשמעותי למעצבים, למפתחים ולמאפיינים.
עד כאן הרשימה להפעם. יש לכם המלצות משלכם? אשמח אם תחלקו אותן בתגובות. בפעם הבאה אסקור, כאמור, כלים טיפוגרפיים אונליין למעצבים דיגיטליים.
אודות הכותב:
דקל מועלם הוא מעצב ותיק ומוכר ואחד המרצים המובילים בתחום של עיצוב דיגיטלי בארץ, והוא מלמד בקורסי העיצוב הדיגיטליים של Netcraft Academy.