בהמשך לכתבה על תערוכת "א' זה אייקון, ב' זה בולד" – אנחנו שמחים להביא לכם את לקסיקון המושגים שעל פיו מסודרת התערוכה. רשימת הערכים נכתבה על ידי: נירית בנימיני, נדב ברקן, בן בנחורין וערן שטרן, והיא מסודרת בסדר אלפביתי. תודה מיוחדת לדקל בוברוב, ראש המחלקה לתקשורת חזותית בשנקר, שאִפשר את פרסום הלקסיקון.
תוכן עניינים:
א אייקון · א־סימטרייה · אינטראקטיבי · אריזה · אריזה גרפית · איור · A4 · אובייקט נחשק
ב בריף · בולד · ברודקאסט · ביטמאפ
ג גיליון דפוס · גריד · גרדיאנט · גשטלט · דימוי
ד דו־ממדי · דיגיטלי · דפוס · דף בית
ה היררכיה טיפוגרפית
ו וקטורי
ז זרחני (פוספורי)
ח חלל ריק · חוויית משתמש
ט טיפוגרפיה · טקסטורה
י יישור
כ כריכה · כפולה
ל לוגו
מ מושן · מוצר מדף · מובייל · מסר · מיתוג / מותג · מינימליזם · משקל
נ נרטיב · סדרה
ס סימטריה · סריף/סאן־סריף · סמל · סטורי בורד · סימן
ע עימוד · עיצוב גרפי
פ פורמט · פיקטוגרמה · פרוצס · פנטון · פיקסל · פלטה צבעונית
צ צבע · ציר זמן · קונספט
ק קליגרפיה · קומפוזיציה · קהל יעד/מטרה
ר רספונסיבי · RGB
ש שחור־לבן · שוליים · שיבוש
ת תקשורת חזותית · תלת־ממד · תסריט · תדמית
— א —
![]()
אייקון (Icon)
סמל חזותי שנועד להעביר מסר קצר וברור ללא שימוש במלל. ניתן לראות שימוש נרחב באייקונים גרפיים בתחום השילוט וההכוונה וכן בתחום הדיגיטלי והאינטראקטיבי. האייקונים הם למעשה חלק ממערך ניווט והכוונה בתוך ממשקי משתמש. (ע"ע סמל)
א־סימטרייה (Asymmetry)
יצירת מערך גרפי שאינו סימטרי הנוצר על ידי חוסר שוויון בצורה. מערך א־סימטרי יוצר מתח ודינמיקה בתוך קומפוזיציה ולכן מאלץ את הצופה להפעיל את חושיו ולהשלים חללים חסרים בדמיונו. לעיתים משתמשים בו תוך שמירה על הרמוניה צורנית ופעמים אחרות מדגישים את המתח שהוא יוצר כדי לבטא רעיון או מסר מתאימים. (ע"ע סימטרייה)
איור (Illustration)
יצירה חזותית המתארת ומייצגת נושא, סיטואציה או סיפור, באמצעים ובטכניקות ויזואליות מגוונות כמו: רישום קווי, קומפוזיציות צבעוניות, קולאז׳ים ומגזרות נייר. לרוב איור מלווה או מתייחס לטקסט, יצירה ספרותית, שירה או עיתונות ומהווה ייצוג לרעיונות דמיוניים או מציאותיים על ידי פרשנותו האישית של המאייר. האיור משלים רבדים ותכנים שנעדרים מן הטקסט ומאיר את הטקסט במשמעויות נוספות.
אינטראקטיבי (Interactive)
תחום עיצוב שבו מתכננים, מעצבים ובונים מערכות היוצרות דיאלוג עם מפעיליהן. פעולות אינטראקטיביות יכולות להיות: גלישה באינטרנט, שימוש באפליקציה בסמארטפון או כמעט בכל שילוב בין עיצוב לטכנולוגיה. הדיאלוג האינטראקטיבי יכול להיות קולי, תנועתי, צבעוני, צורני ומחשבתי. (ע"ע חוויית משתמש)
אריזה (Package)
אריזה היא מבנה או מיכל העוטף ומגן על מוצר, עצם או חומר. לאריזה ולעיצובה תפקיד משמעותי בקידום המוצר או התוכן בדרכם לקהל היעד המתאים. (ע"ע מוצר מדף)
אריזה גרפית (Graphic Packaging)
מונח מתחום העיצוב, המתייחס לסך הכולל של עבודת הגרפיקה והאנימציה המשולבת בסרטון או בתכנית טלוויזיה. תחת קטגוריה זו מופיעים כל האלמנטים הגרפים הנוצרים עבור פרויקט מסוים. (ע"ע מושן)
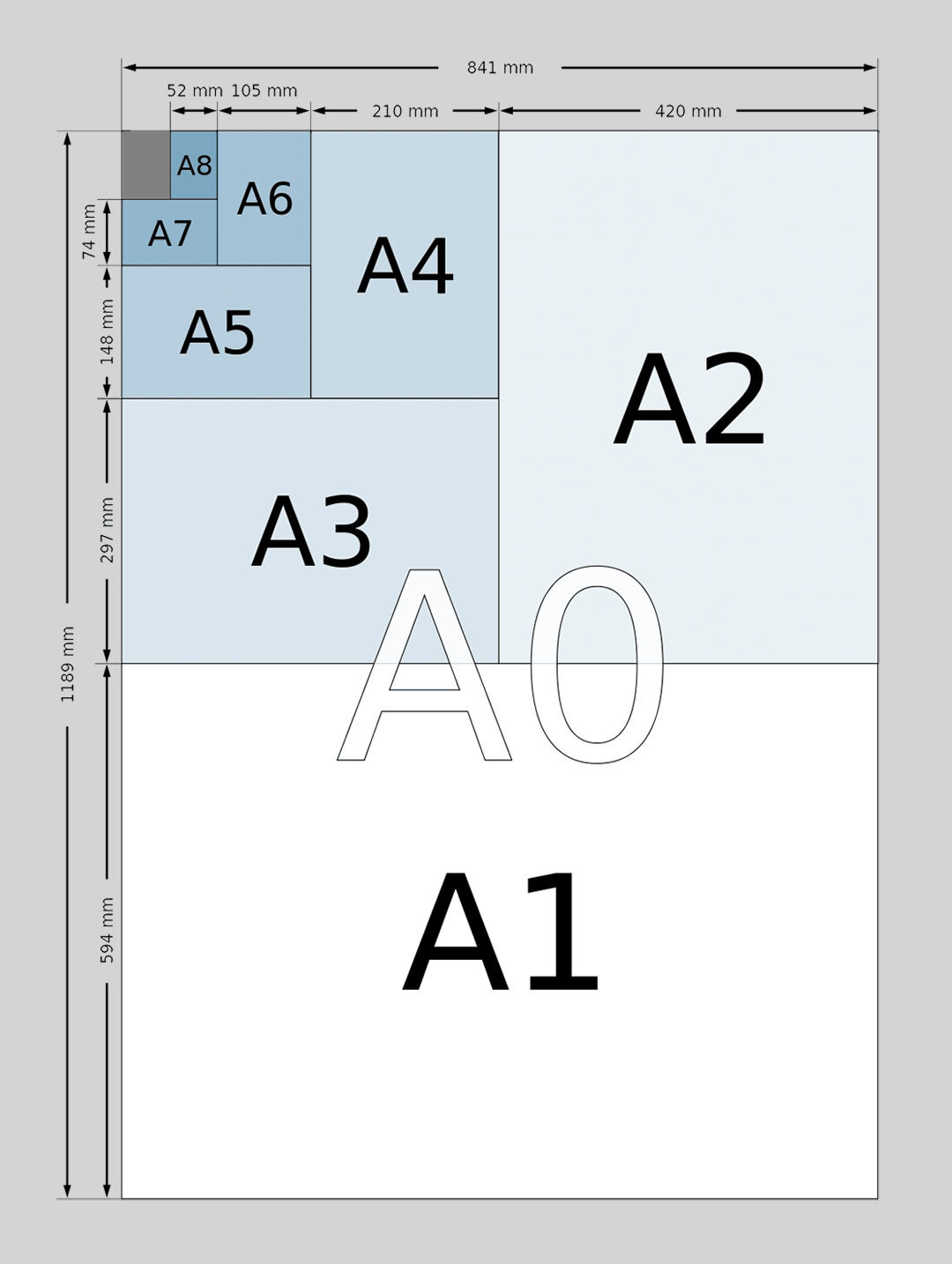
A4
297×210 מילימטרים = 1/16 מטר רבוע, מבוסס על תקן גרמני משנת 1922 בו היחס בין אורך ורוחב הדפים הוא {1:sqrt{2 ומעוגל למילימטר הקרוב. גודל זה מקביל אך לא זהה בגודלו לסטנדרט ה־Letter בו נעשה שימוש בארצות הברית וקנדה שגודלו ½8 על 11 אינץ' (215.9 × 279.4 מילימטר). (ע"ע גיליון)
אובייקט נחשק (Object)
חפץ המעורר רצון עז להחזיק, לגעת ולנכס אותו. בעולם העיצוב השפעה מסוג זה באה לידי ביטוי דרך בחירת חומר, טכניקה, צבע ומרקם, סוגי גימור והשבחה מיוחדים המעניקים לאובייקט המעוצב ייחודיות ושונות, איכות או יוקרה.
— ב —
בריף (Brief)
מסמך הסוקר בקצרה ובבירור את המידע הנדרש המועבר מהלקוח למעצב לפני תחילת העבודה. מידע שבעיקרו עוסק ברקע הכללי של המוצר כמו: המתחרים, קהל היעד, המסר המרכזי הנדרש ועוד.
בולד (Bold)
מונח בטיפוגרפיה המתייחס למשקל פונט שעובי הקו שלו מודגש ועבה. (ע"ע טיפוגרפיה)
ברודקאסט (Broadcast)
שידור של וידאו או אודיו. מתייחס לרוב להזרמת וידאו (חי או ערוך) בטלוויזיה, רדיו ובאינטרנט. מהווה גם שם לסגנון עיצוב גרפי במיוחד עבור שידורי טלוויזיה. (ע"ע מושן)
ביטמאפ (Bitmap)
דימוי בינארי המורכב כמפה של יחידות (bits). היחידות נצבעות בשחור או בלבן (או בשני צבעים שונים) ובאמצעותם מייצרות את הדימוי. לקובצי ביטמאפ סיומת BMP. (ע"ע דימוי)
— ג —

גיליון דפוס (Printer's Sheet)
גודל נייר תקני (כגון 70 על 100 ס"מ כמקובל בארץ) הנכנס למכונת הדפוס בפריסה שטוחה. לאחר ההדפסה הגיליון מתקפל ונחתך לדפים לפי החלוקה הנדרשת. כאשר מדובר בהדפסת ספר או מגזין, הגיליון מודפס על פי תכנון קיפול מסוים היוצר קוּנטְרֵס (חוברת) של עמודים עוקבים.
גריד (Grid)
רשת קווי עזר אנכיים ואופקיים (לעיתים גם אלכסוניים או מעוגלים) היוצרים מתווה לארגון וסידור תוכן. הגריד משמש שלד ועוגן למיקום טקסטים, דימויים ואלמנטים גרפיים נוספים. הגריד מחלק את הפורמט לאזורי משנה, לכן שימוש נכון בגריד ייצר יחסים ויזואליים בין מבנה התוכן לדף. יחסים אלה יסייעו לבניית סדר בקומפוזיציה, להדגשת ההיררכיות וליצירת התמצאות בתוכן.
גרדיאנט (Gradient)
בשפה העיצובית משתמשים במונח גרדיאנט כדי לתאר מעבר ושינוי חלק ורציף בין צבעים וגוונים שונים בטווח נתון. (ע"ע צבע)

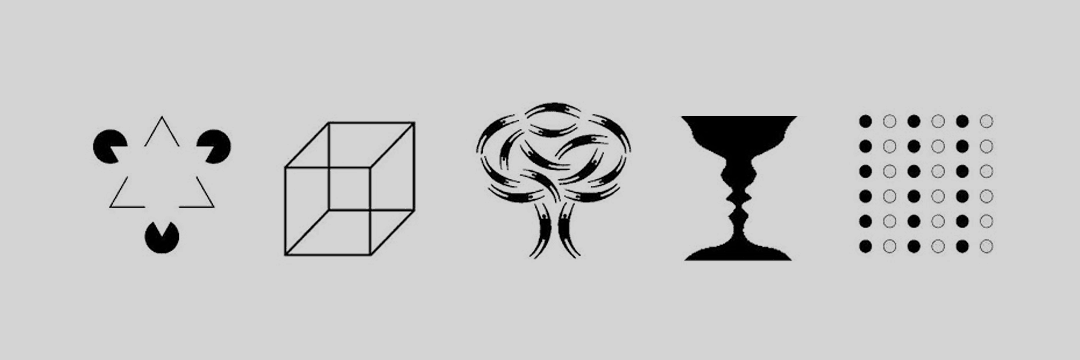
גשטלט (Gestalt)
תבנית כוללת הנובעת מצורתו הכללית של האובייקט ולא מפרטיו. האובייקט שנתפש בתודעה מכיל יותר מידע צורני מאשר מה שישנו, ולכן המוח משלים חללים חסרים בהתאם לתבניות קרובות שהוא מכיר. ככל שהצורה פשוטה, כך הזיהוי שלה מידי ומהיר יותר. המוח מזהה את האובייקט גם אם הוא מסובב או הפוך. לעיתים יהיו פרשנויות שונות לאותה תבנית או אובייקט ואנו נבחין בהן לסירוגין.
— ד —
דימוי (Image)
אמצעי פיגורטיבי ויזואלי כמו: צילום, ציור, איור או הקרנה, המתארים מושג או אסוציאציה. בהיותו אמצעי פיגורטיבי הדימוי ממחיש רגשות ותחושות סובייקטיביות או מושגים מופשטים באמצעות תמונה קונקרטית.
דו־ממדי (2D)
מרחב שטוח, ללא עומק פיזי, הנמתח בין ציר אנכי וציר אופקי. בתוך מרחב, הדו־ממדיות יכול להתקיים מערך גרפי הכולל טקסטים, דימויים ואלמנטים גרפיים אחרים כמו צבע וצורה. (ע"ע תלת־ממדי)
דיגיטלי (Digital)
תכונה של אות שערכה המספרי ניתן להגדרה בצורה בדידה. אותות דיגיטליים יכולים לייצג כמעט כל מידע – ויזואלי, אקוסטי, טקסטואלי או אחר.

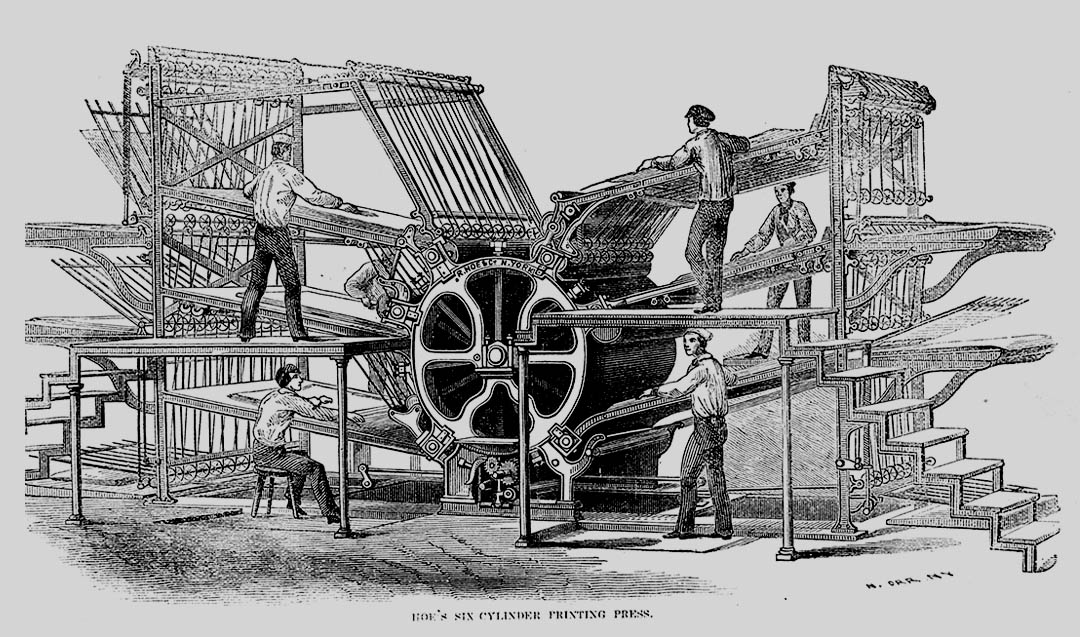
דפוס (Print)
טכנולוגיה שמטרתה יצירת מספר עותקים זהים של חומר ויזואלי מאותו מקור. תהליך הדפוס הומצא על ידי בי שנג (Bì Shēng) בשנת 1040. המצאת הדפוס המודרני פותחה על ידי יוהאן גוטנברג, בשנת 1436. קיימות כמה טכניקות דפוס ביניהן: הדפסה ישירה הכוללת דפוס עץ, ליתוגרפיה, דפוס בלט, דפוס משי, דפוס צילינדר ועוד. הדפסה עקיפה הכוללת דפוס אופסט – דמות מקור המועתקת ללוח ומן הלוח לנייר ההעתק כמו כן ישנה גם הדפסה דיגיטלית המעבירה אינפורמציה למדפסת דרך מחשב.
דף בית (Home Page)
דף הבית הוא העמוד הראשי באתר האינטרנט המכוון לעמודים אחרים באתר על ידי מתן גישה לתפריטים, אופציות חיפוש וקישורים לתכנים.
— ה —
היררכייה טיפוגרפית (Hierarchy)
היררכייה טיפוגרפית היא ארגון הטקסט לפי סדרי חשיבות בתוכן המאפשרת לצופה להתמצא ולנווט בתוכו. ההיררכייה הטיפוגרפית מגדירה חלוקה לסוגי אינפורמציה, היכן מתחיל ונגמר פרק או נושא מסוים ומתוך כך גם מייצרת בידול בין סוגי התכנים השונים. המעצב משתמש בהיררכייה על מנת לכוון את אופן הקריאה בפורמט וכדי לתת דגש ופוקוס על מסרים מסוימים. (ע"ע טיפוגרפיה)
— ו —
וקטורי (Vector)
גרפיקה המבוססת על קוים הנשלטים על ידי נקודות שניתנות להזזה.
הגרפיקה הווקטורית שונה בתכלית מגרפיקה המבוססת על פיקסלים, משום שהיא מבוססת על מספר מדויק של נקודות ולכן ניתן להגדילה ולהקטינה בחופשיות מבלי לאבד מאיכותה.

— ז —
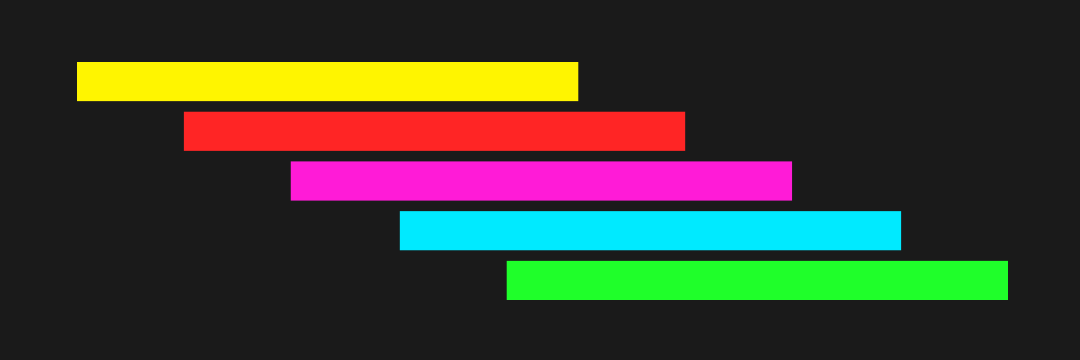
זרחני (פוספורי – Phosphor)
חומר או גוון מודפס המייצר תופעה של זוהר, פליטת אור או החזר אור בתנאי חושך או בתנאי תאורה.
— ח —
חלל ריק (White Space)
חלל נגטיבי הנוצר בתוך ומסביב לאלמנט ויזואלי. האזור הלבן בדף הנותר ללא סימון, הרווח בין טורי הטקסט ובין השורות לדוגמה: חלל פנימי של צורה, אות, דמות או אובייקט. החלל הריק מגדיר את הצורה לא פחות מהצורה עצמה, ומהווה חלק נכבד באפיון החזותי. החלל הריק הוא משתתף פעיל וחשוב בבניית קומפוזיציה והיררכייה.
חוויית משתמש (User Experience, UX)
חוויה שחווה משתמש קצה בזמן פעילותו במערכת. חוויית המשתמש משיקה לממשק המשתמש (UI) ומושפעת ממנו, אך כוללת היבטים נוספים רבים כמו עיצוב, ארכיטקטורת המידע וטכנולוגיה. כמו כן גם היבטים רגשיים, אנושיים ותחושתיים. חוויית משתמש טובה יכולה לגרום למוצר להצליח או להיכשל, לחסוך משאבים וזמן ולהשפיע על מגוון תחומים. (ע"ע אינטראקטיבי)
— ט —
טיפוגרפיה (Typography)
אומנות וטכניקה של סידור ועיצוב טקסט כך שיהיה נגיש וקריא ועם זאת אסתטי או משקף מסר מסוים. מלאכה זו כוללת סידור אותיות, בחירת גופנים, גודל אות, גודל השוליים, אורך שורה, ריווח בין שורות, בין מילים, בין אותיות ובין צמדי אותיות. כמו כן גם ארגון טקסט בתוך פורמט ויצירת מבנה היררכי בטקסט בהתאם לתוכן ולקונטקסט, בניית שיטה וסגנון טיפוגרפי לעימוד. עם העוסקים במלאכת הטיפוגרפיה נמנים מעצבים גרפיים לדפוס ולמדיומים דיגיטליים, מעצבי גופנים, יוצרי קומיקס ועוד.
טקסטורה (Texture)
מכלול המאפיינים הקשורים לתחושות העולות במישוש או בראייה מפני השטח של אובייקט. תחושות אלו נובעות מהאופן בו חלקיקי החומר ערוכים זה לצד זה. לרוב המרקם מאופיין בצורות זעירות וצפופות המסודרות על פני השטח וניתן לגעת בו או לראות אותו ואת הצללים שנוצרים מצורות אלו. החוויה שיוצר המרקם היא שילוב בין חוש הראייה וחוש המישוש. טקסטורה נוצרת גם מתוך טקסט, אופן צפיפות הטקסט וסוג הגופן הם שיקבעו את אופי הטקסטורה.
— י —
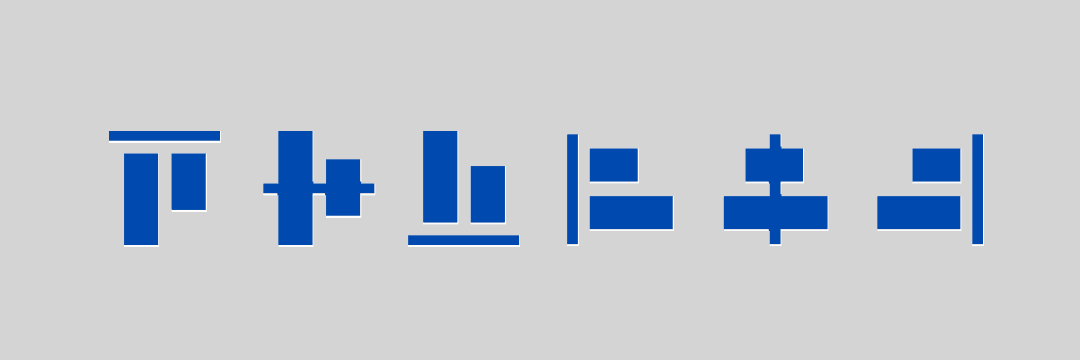
יישור (Alignment)
מיקום אלמנטים גרפיים או טקסט ביחס לפורמט, לשולי הפורמט או ביחס לטור טקסט ולאלמנטים נוספים במערך הגרפי. אופן היישור של האלמנטים משפיע על הסגנון העיצובי, למשל יישור טקסט לימין בתוך טור טקסט לעומת יישור אמצע המייצר אופי ומרקם שונה כמו גם הצורה הכללית והמקום שטור זה תופס בתוך חלל הפורמט.
— כ —
כריכה (Binding)
תהליך הצמדת מספר דפים עשויים נייר או חומר אחר והפיכתם לספר. הספרים הכרוכים נחלקים לשתי קבוצות עיקריות: בעלי כריכה קשה או רכה. לכל סוג כריכה טכניקות הצמדה וחיבור שונות. ספר שנכרך בתפירה מורכב ממספר גיליונות דפוס מקופלים ותפורים הנקראים קונטרסים. ניתן לראות את חוטי התפירה כאשר הספר פתוח באמצע הגיליון. ספר שנכרך בדבק מורכב ממספר גיליונות מקופלים או דפים מבודדים המודבקים יחד בגב הספר באמצעות דבק חזק וגמיש. כריכת הספר מהווה את האריזה והפנים החיצוניות של תוכן הספר ועליה להיות מעוצבת ומתוכננת באופן שהולם את מהות הספר ותוכנו.
כפולה (Spread)
זוג עמודים עוקבים המופיעים יחד בפורמט כרוך ומדופדף. כל פורמט כרוך מכיל מקבצי כפולות עמודים. לנושא זה חשיבות רבה בהקשר לעיצוב המתווה (לייאאוט) של העמוד. בתהליך עיצוב הגריד יתייחס המעצב לכפולת העמודים כיחידה עיצובית אחת.
— ל —
לוגו (Logo)
אלמנט גרפי, איור או עיבוד טקסט שנוצר או עובד במטרה לייצג גורם מסוים, בדרך כלל ארגון או מוצר. ברוב המקרים ילוּוה הלוגו במלל. לעיתים ישולב כחלק מהאלמנט הגרפי ולעיתים יכיל טקסט בלבד. הלוגו מופיע על ניירת הארגון, על המוצרים שלו ועל המבנים בהם הוא שוכן. העיצוב הגרפי של הלוגו הוא חלק מהליך מיתוג המוצר, הארגון או החברה ולפיכך על הלוגו לשדר ערכים מסוימים שיובנו בבהירות וכהלכה בקרב הקהל.
— מ —
מושן (Motion Graphics)
הקניית אשליה של תנועה על גבי מסך. עיקרו הוא הנפשת אלמנטים גרפים במטרה להעביר מסר סיפורי בקולנוע, בטלוויזיה ובאתרי אינטרנט.
מוצר מדף (Shelf Product)
מוצר מוגמר הנמכר לקהל הרחב מבלי שיהיה צורך להתאימו לדרישות מיוחדות של הלקוח, להבדיל ממוצר לפי מידה.

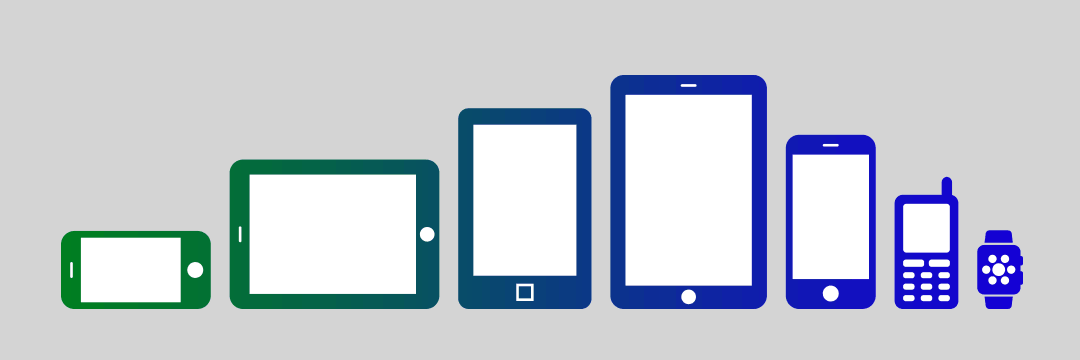
מובייל (Mobile)
מכשירים אלקטרוניים שניתן לקחת בקלות ממקום למקום. מהפכת הטלפונים החכמים הביאה את המכשירים הניידים ליכולות טכנולוגיות מתקדמות הכוללות חיבור תמידי לאינטרנט, מצלמה משוכללת, מכשיר איתור לווייני ועוד. בטלפון החכם ניתן להתקין יישומים מתקדמים, בדומה לאלה המותקנים במחשבים שולחניים ולמעשה להתייחס אליהם כאל המשך החוויה הכוללת של עידן המידע באמצעות חיבוריות תמידית.
מסר (Message)
תפיסה או רעיון המועברים באמצעות אמצעים עיצוביים כמו: מלל, טקסט, דימויים, צורה, תנועה וסאונד. חלק מהאמצעים מעבירים מסרים ישירים וחלקם מעבירים מסרים תחושתיים וסמויים הפועלים על רגש ודמיון.
מיתוג / מותג (Branding)
מונח מתחום השיווק המתאר חברה, מוצר, קו מוצרים או שירות. המונח מותג מתייחס לסך כל העמדות, הרגשות והתפיסות הקיימות אצל הצרכנים בנוגע לאובייקט, ארגון או רעיון מסוים. מותג הוא למעשה יצירת יש מאין עם ערכים, אופי, אישיות ועוד. מטרתו של המשווק היא לייחס למותג ערכים חיוביים כמו איכות, יוקרה, הנאה או תמורה טובה לכסף.
מינימליזם (Minimalism)
תפישה עיצובית המתקשרת לזרם קיים באומנות החזותית, בקולנוע, באדריכלות, במוזיקה ובשירה. עיצוב בסגנון מינימליסטי מתייחס לצמצום ולחיפוש האמצעים המינימליים ביותר על מנת ליצור אסתטיקה ולהעביר מקסימום מסר או חוויה חושית. עיצוב מינימליסטי בא לידי ביטוי כמניפת צבעים מצומצמת, מיעוט פרטים או עבודה עם צורות פשוטות.
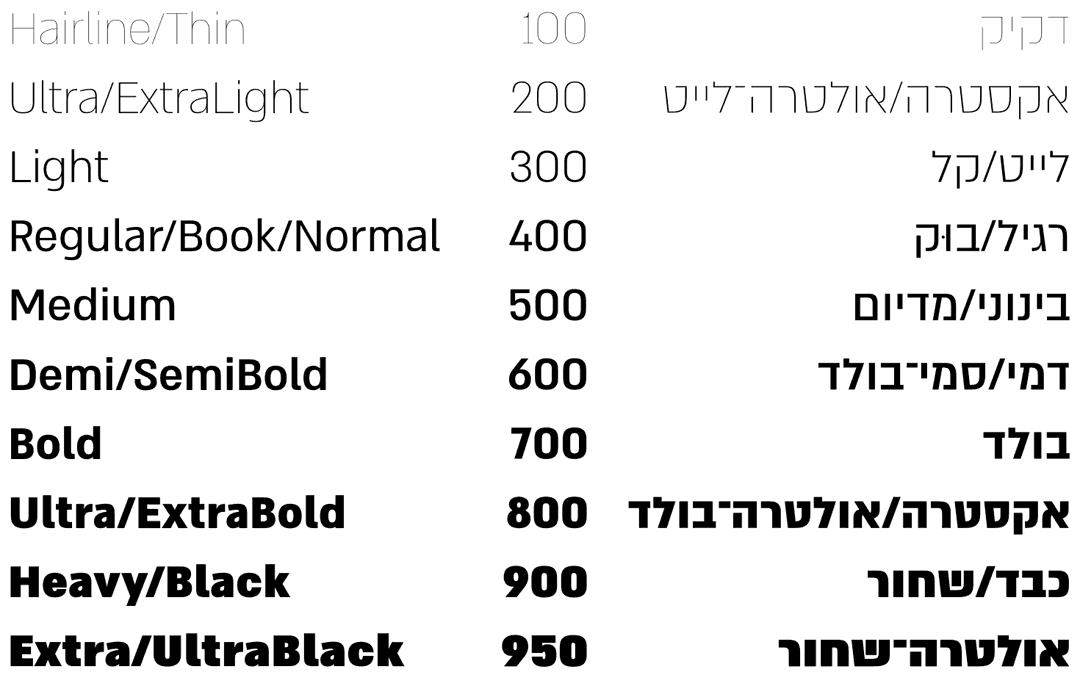
משקל (Weight)
עובי האות ביחס לגובה האות. פונטים מגיעים במגוון משקלים – החל ממשקל דקיק ועד משקל שמן. לחלק מהמשקלים יש שמות שונים. לדוגמה המשקל הרגיל יכול להיקרא Regular, Normal, Plain או Book. בנוסף המשקלים מצוינים במספר בין 100 ל־1000 לשימוש בשפות תכנות וקידוד כמו css.

טבלת השוואה בין שמות של משקלים: בעברית, אנגלית והמספר המייצג אותם בקוד css
— נ —
נרטיב (Narrative)
פרשנות של היבט מסוים של העולם המעוצבת דרך נקודת מבט תרבותית או אישית. בשנים האחרונות הורחבה משמעות המונח ומשתמע ממנו גם בניית סיפור דרך זווית ראייה מסוימת. באופן בו משתמשים עתה חוגים מסוימים ניתן אף לומר כי גם עצמים שאינם חיים יכולים לספק סיפר עבור סובייקט מסוים. כך למשל, משתמשות במונח זה תאוריות פוסט־מודרניות רבות לתיאור האופן שבו אנו מביטים על היסטוריה, על תאוריות ואף על מחלות.
— ס —
סדרה (Series)
קבוצה של פריטי עיצוב בעלי מכנה משותף שהופקו יחדיו או בהמשכים. סדרת כרזות, ספרים, גיליונות, מגזין, סדרת אריזות, סדרת פתיחים לתכנית טלוויזיה וכדומה. תפקיד המעצב הוא לקבוע מהם הפרמטרים העיצוביים הקבועים בסדרה אשר מקנים לה שפה גרפית מזוהה ומהו המשתנה בין פריט לפריט היוצר בידול בין היחידות.

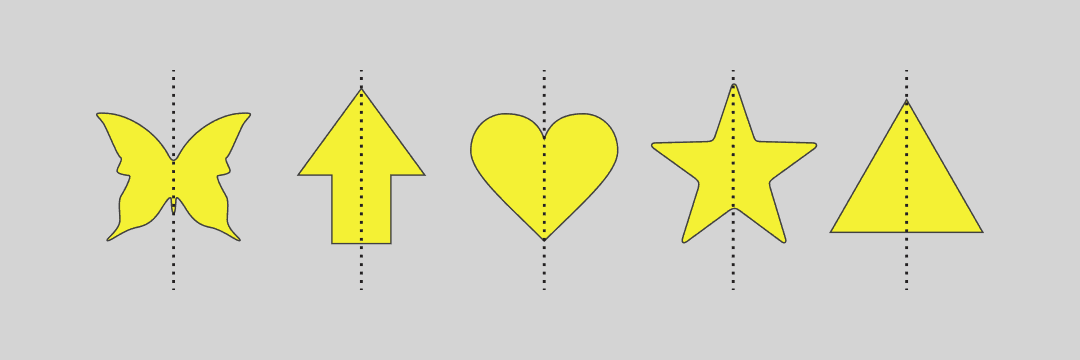
סימטרייה (Symmetry)
תחושה עמומה של הרמוניה, שיווי משקל או מושג מתמטי מדויק המתאפיין בדמיון עצמי במסגרת חוקים של מערכות פורמליות כמו: גאומטרייה ופיזיקה. מכיוון שיש קשר בין שתי המשמעויות הן נידונות יחד בערך זה. ההיפך של סימטרייה הוא א־סימטרייה. (ע"ע א־סימטרייה)
סריף/סאן־סריף (Serif/Sans-Serif)
תגים המעטרים אות. מקור התג העברי נובע מכלי כתיבה קליגרפי כמו ציפורן, והוא תוצאה של משיכה טבעית של כף היד בעת הכתיבה. הסריף הלועזי במקורו הוא קישוט שהוסף לאותיות בתקופה הרומית לצרכי חציבה באבן. לכן אין התאמה טבעית בין תג עברי לסריף אנגלי. מה שמאפיין לרוב אותיות סריפיות הוא עובי קו משתנה. גופן סאן־סריפי (נטול תגים) הוא פונט ללא תגים המעטרים את קצות הקווים באותיות. אותיות סאן־סריפית הן בדרך כלל בעלות עובי קו אחיד. גופן סלאב סריף מתאפיין בסריפים בעלי עובי אחיד. (ע"ע טיפוגרפיה)
סמל (Symbol)
ייצוג של מושג כמו רעיון, חפץ או איכות המקבל משמעות מעבר לזו הקיימת בו. הסמל יכול להיות חפץ גשמי שצורתו או מקורו מקושרים מטבעם או מכוח המסורת לדבר שאותו הוא מייצג. סמל יכול להיות תמונה, תבנית או צבע. לדוגמה: עלה הזית הוא סמל מקובל לשלום וההילה היא סמל מקובל לקדושה בנצרות. סמל יכול להיות גם ישות לא ממשית, כמו צליל, מילה או מחווה. בעולם השיווק סמלים ותווי סימון ותקינה על מוצרים שונים מעידים על תכונות המוצרים.
סטורי־בורד (Storyboard)
תרחיש ויזואלי. תכנון גרפי מוקדם לצורך צפייה מקדימה עבור סדרות טלוויזיה וסרטי קולנוע.
סימן (Mark)
תו, אות או צורה פשוטה, כתובה או חרותה, לזיהוי הכותב, וגם צורה טבעית או מלאכותית, לציון מקום או לזיהוי חפץ.
— ע —
עימוד (Layout)
עימוד הוא שם כללי לטכניקה ולתפיסה תכנונית של סידור אלמנטים גרפיים וטקסטואליים על גבי עמוד. ברוב המקרים בהקשר של עיתון, מגזין, אתר אינטרנט או ספר. עימוד מתייחס לגריד, שוליים, היררכיות של סוג וגודל הגופן, חלוקת העמוד לטקסט ותמונה והיחסים ביניהם כמו גם הטמעת תרשימים ואינפוגרפיקה, שילוב מודעות ועוד.
עיצוב גרפי (Graphic Design)
תהליך גיבוש ויצירת ערוץ תקשורת חזותית על ידי ארגון מידע ותוכן, שימוש בטיפוגרפיה, קומפוזיציה, דימויים וצבע להעברת מסר רצוי. מעצבים גרפיים בני זמננו עובדים במדיות מגוונות ורבות החל מעיצוב לדפוס ולאריזות דרך עיצוב למסך ועד עיצוב אינטראקטיבי. שילוב העיצוב הגרפי בתקשורת ובעולם המחשבים הוסיף אף את תחום העיסוק בשמע ושילובו במדיום החזותי. תחום העיצוב הגרפי בא לידי ביטוי בעיצוב של טקסטים מודפסים כמו: עלונים, כתבי עת וספרים, עיצוב אריזות מוצרי צריכה, כרזות, פרסום, שלטים ותחומים נוספים רבים. (ע"ע תקשורת חזותית)
— פ —
פורמט (Format)
המראה הכללי, הצורה, העיצוב או הסידור של דבר עיצוב כגון ספר, מגזין, כרזה מתקפלת, אתר אינטרנטי או קטע וידאו. התייחסות לפורמט כוללת בדיקה של גודל, פרופורציות, היקף, חומריות, אופן שימוש וכדומה.
פיקטוגרמה (Pictogram)
סימן גרפי מעוצב שנועד לייצג דברים מהעולם הממשי. בעזרת פיקטוגרמות ניתן לייצג את החי, הצומח והדומם וגם דברים שאינם פיזיים כגון רעיון או שירות.

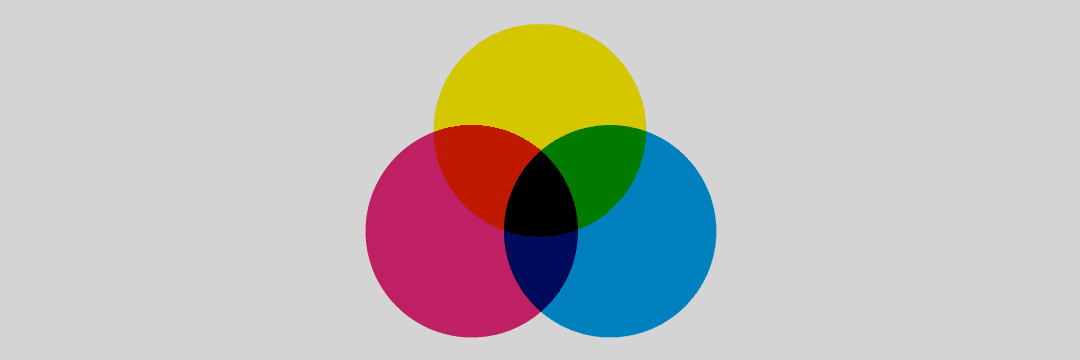
פרוצס (Process CMYK)
מודל צבע המשמש בתהליך ההדפסה ומורכב מארבעה צבעים: ציאן (Cyan), מג'נטה (Magenta), צהוב (Yellow) ושחור (Key). הצבעים מודפסים על גבי הנייר לפי סדר אחד אחרי השני. הדפסתם יחד יוצרת תמונה צבעונית, בעלת טווח רחב מאוד של גוונים.
פנטון (Pantone)
גוון צבע אשר מופיע ומוגדר במניפת הצבעים של חברת Pantone. לכל גוון מספר סידורי ודוגמת הדפסה. במניפה גווני צבע רבים שלא ניתן ליצור בהדפסה בשיטת ה־CMYK.
פיקסל (Pixel)
יחידה בסיסית המתארת נקודה בדימוי דיגיטלי המוצג על גבי מסך. גודלו של הפיקסל נקבע בהתאם לכוונון רזולוציית המסך. ככל שהרזולוציה גבוהה יותר, כך יהיה שימוש במספר רב יותר של פיקסלים כדי לתאר את הדימוי.
פלטה צבעונית (Color Palette)
בחירה של צבעים וגוונים מסוימים עבור עיצוב היוצרים שפה וסגנון. פלטה צבעונית יכולה להיות מצומצמת לשני צבעים בלבד או להכיל גוונים ותתי־גוונים. הפלטה הצבעונית שבוחר המעצב מכתיבה את שיטת העבודה והופכת את הפריטים השונים של המותג, המוצר או הסדרה למשויכים ומזוהים איתו.
— צ —
צבע (Color)
תכונה של עצם, כפי שהיא נקלטת בחוש הראייה של האדם. תחושת הצבע נוצרת במוח בעת צפייה בעצמים שמגיע מהם אור אל העין, בהתאם לאורך הגל של האור וליכולת ראיית הצבעים של הצופה. אירועים היסטוריים ותופעות תרבותיות העניקו לצבעים הקשרים מסוימים המשפיעים על הצופה ומפעילים את תחושתו ואת רגשותיו האנושיים לנוכח צבע מסוים. מעצב המודע להקשרים התרבותיים וההיסטוריים של צבע יוכל להשתמש בידע הזה כדי ליצור את העיצוב הנכון והמתאים לקונטקסט הפרויקט שלו.
ציר־זמן (Timeline)
ייצוג גרפי של מהלך זמן באופן כרונולוגי המתאר את התרחשותם. בתחום האנימציה והווידאו זהו האלמנט הראשי המאגד את כל החומרים המוצגים בסרט.
— ק —
קונספט (Concept)
רעיון, תפיסה או גישה לנושא מסוים. הקונספט הוא נקודת מוצא לפרויקט ולאורו נלקחות ההחלטות העיצוביות.

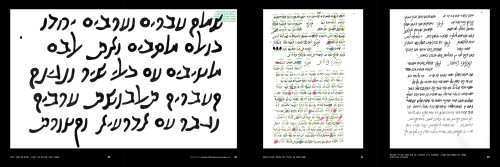
קליגרפיה: גיא טמם
קליגרפיה (Calligraphy)
אמנות הכתיבה הקישוטית, עיצוב ויצירה ידנית של אותיות בעזרת כלים ייעודיים כמו מכחולים ומברשות. קליגרפיה היא תחום עתיק יומין בקרב תרבויות שונות ונתפסת כאומנות גבוהה ומעודנת.
קומפוזיציה (Composition)
תוצר של יחסים בין אובייקט לבין יצירה אומנותית וכמו כן גם בין האובייקטים השונים בתוך היצירה. הקומפוזיציה היא אמצעי מבע דומיננטי בכל תחומי האמנות החזותיים כמו: עיצוב, מוזיקה וקולנוע. בבחירת הקומפוזיציה ממקם היוצר את האובייקטים ביצירה כדי לכוון את האדם שנחשף ליצירה לנושאים המרכזיים בה.
קהל יעד/מטרה (Target Audience)
רוכשים פוטנציאליים של המוצר, משתמשים קבועים, מקבלי ההחלטות לגבי רכישת מוצרים מסוג זה בבית, או האנשים המשפיעים על קבלת ההחלטות.
— ר —
רספונסיבי (Responsive)
עיצוב באתרי אינטרנט או אפליקציות המגיב למכשיר שבו הוא מוצג ומותאם לגודלי מסך שונים. עיצוב רספונסיבי מנגיש את התכנים עבור כל גודל מסך במגוון שימושים שונים.

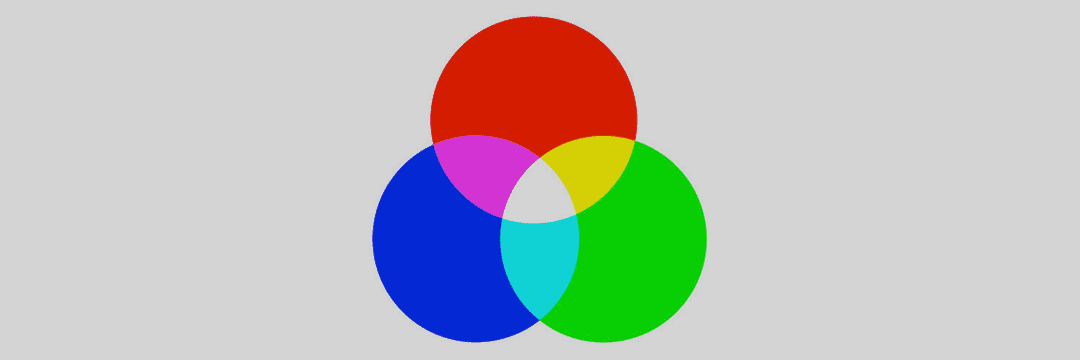
RGB
מודל צבע המשמש לתצוגה על מסכי מחשב ומורכב משלושה צבעים: אדום, ירוק וכחול. לצבעים הבסיסיים יש ערך מספרי בתחום שבין 0 ל־255. שלישיית המספרים המתקבלת נקראת שלישיית Red, Green, Blue, ובקיצור RGB.
— ש —
שחור־לבן (Black & White)
מונח המשמש לתיאור תמונה מונוכרומטית המורכבת מווריאציות שונות של בהירות ולא מווריאציות בצבעים. תמונות שחור־לבן טיפוסיות אינן מורכבות מגוני שחור ולבן בלבד אלא בעיקר מגוונים אפורים. היחסים והקונטרסט בין השחור ללבן הם אמצעי חשוב בהבעה חזותית וביצירת מתח או איזון. ר"ת ש"ל.
שוליים (Margins)
הרווח הלבן מקצה הדף, האזור שמחוץ ומסביב לגוף הטקסט או לדימוי המרכזי הנמצא בגבולות הפורמט. השוליים הם התווך בין תוכן המסמך הגרפי לבין קצותיו, והם שומרים שאינפורמציה לא תֹאבד או תיחתך. השוליים מסייעים להעביר תפיסה עיצובית ומשמשים אלמנט חשוב ביצירת נוחות קריאה והתמצאות. בעיצוב ספרים מקובל שהשוליים התחתונים גדולים יותר מהעליונים והשוליים הפנימיים קטנים יותר מהחיצוניים. שוליים פנימיים תלויים בסוג הכריכה ועובי הספר.
שיבוש (Disruption)
מתודה ליצירת מתח בפורמט חזותי ולמשיכת תשומת הלב של הצופה לתופעה או לרעיון מסוים. השיבוש יכול לבוא לידי ביטוי בגרימה מכוונת לתופעה בלתי צפויה כמו שיבוש מבנה טיפוגרפי, שיבוש מילה, ביטוי או שיבוש לדימוי מסוים על ידי הסתרה, חיתוך, טשטוש וכדומה.
— ת —
תלת־ממד (3D)
מרחב או אובייקט פיזי בעל שלושה ממדים: אורך רוחב וגובה. במדיה הווירטואלית מתייחסים לתלת ממד גם בטכנולוגיה של גרפיקה ממוחשבת בה ניתן ליצור תמונה או אנימציה בעלת פרספקטיבה המחקה מראה תלת־ממדי. (ע"ע דו־ממד)
תסריט (Screenplay)
מתווה להפקת סרט קולנוע או תוכנית טלוויזיה המתאר את ההתרחשויות במהלך הסרט או התוכנית על פי סדרן. תסריט יכול להסתמך על סיפור שהומצא על ידי תסריטאי או להיות עיבוד של יצירה קיימת כמו רומן, מחזה או סיפור קצר.
תדמית (Visual Identity)
בניית דימוי של חברה, מוצר או אדם. עיצוב תדמית נעשה לאחר ניתוח והבנת הערכים הרצויים אותם רוצים לשדר וכולל עיצוב לוגו, גיבוש שפה עיצובית, פלטה צבעונית, טיפוגרפיה, שימוש באלמנטים גרפיים ועיצוב פריטים שונים כמו: ניירת משרד, כרטיסי ביקור, אריזות, אתר בית, סרט תדמיתי וכדומה. בעלי מקצוע כמו אנשי יחסי ציבור, פרסומאים ואנשי שיווק עושים שימוש בתדמית ובעיצוב תדמיתי כדי לקדם אישיות.
תקשורת חזותית (Visual Communication)
צורת תקשורת להעברת מסרים מידע ורעיונות באמצעים חזותיים. שימוש בטיפוגרפיה, דימוי, ציור, איור, וידאו ואמצעים אלקטרוניים או שילוב ביניהם. ר"ת תקש"ח. (ע"ע עיצוב גרפי)
יש לכם משהו להגיד? השאירו תגובה למטה או הצטרפו לדיון בעמוד הפייסבוק שלנו.













11 תגובות
מעולה, תודה. הערה קטנה: דף בית זה home page, דף נחיתה זה landing page, ושניהם חשובים מאד :)
ונראה לי שעימוד זה layout ולא pagination. אבל לא יודע את המילה העברית ל־pagination.
צודק וצודק. תוקן. תודה.
בכיף ובכיף :) תודה לכם!
יוזמה ברוכה ונפלאה!! תודה :)
תפקיד האריזה: להגן על המוצר, להכיל ולזהות אותו.
יש מצב שבכל המילון המדהים הזה שכחתם את המושג - ׳גופן׳?
זה מילון של המושגים בתערוכה של שנקר שקיבלנו אז־איז. אולי צריך להתחיל רשימה של מושגים ולהתחיל לעבוד על חלק ב' של הלקסיקון.
מוק אפ, להוסיף.
חוץ מזה מדהים.
מעשיר מאד!
אני תלמידה במכללה לעיצוב תדמית "פרוג"
והמלצתי לחברות בכיתה
מגניב ממש אהבתי זה ממש עוזר!