כמה פעמים ישבתם מול המסך וחשבתם: "אם רק היינו יכולים להוסיף סריפים לפונט - זה היה מושלם! או "אם רק היה עוד משקל דקיק לפונט - הייתי קונה אותו בוודאות!" יותר מפעם אחת? אז מסתבר שאתם ממש לא לבד. ספיר משיח, בוגרת המחלקה לתקשורת חזותית בשנקר השנה, החליטה לעשות מעשה ונכנסה לתוך תחום חדש ומרתק - 'פונט פרמטרי (variable font)'. ביקשנו ממנה לספר לנו על הפרויקט.
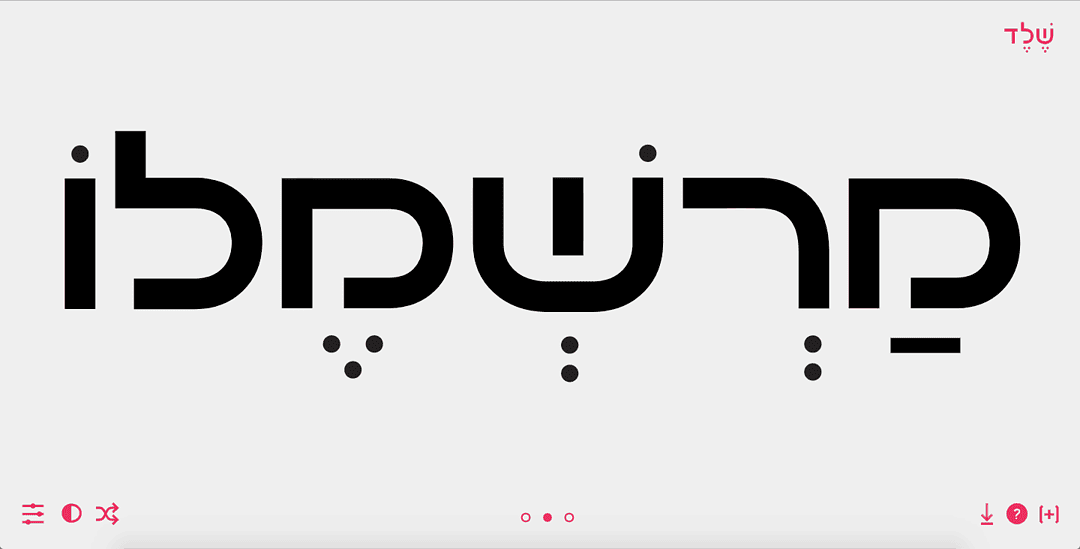
אז כמו שכבר ציינתם, פרויקט הגמר שלי הוא עיצוב פונט עברי דינמי ושמו "שלד". בתהליך גיבוש הקונספט נוכחתי לדעת שרוב הפונטים הקיימים כיום מעוצבים בגישה המוכרת בה האותיות הן סטטיות ובעלות אפיון קבוע. זאת אומרת שאין אפשרות למשתמשים לשנות מאפיינים חוץ מגודל האות ובחירה בין המשקלים הנתונים במשפחה.
"הפן האינטראקטיבי העניק לי, כיוצרת, חופש אדיר בבדיקה של גבולות הטיפוגרפיה"
כאן נכנס לתמונה התחום האינטאקטיבי. האינטרקציה בין התחום לטיפוגרפיה יצרה אצלי סקרנות שהובילה לבדיקת ההשפעה שלהם אחת על השניה. כשהתחלתי לקרוא על הנושא גיליתי שבשנים האחרונות הרעיון של עיצוב פונט פרמטרי/וריאבילי (variable font) – הניתן להתאמה אישית – תופס תאוצה, והחלטתי לנסות לבנות פונט מהסוג הזה בעצמי.
הפונט שעיצבתי סוגנן באופן בסיסי בכדי לאפשר למשתמש לשנות ולשלוט בתכונות הטיפוגרפיות. התכונות שניתן לשנות הן: משקל, גובה, רוחב, סריף וזווית הסריף, אשר משתנות בצורה אינטראקטיבית המייצרת כ־40 מיליון וריאציות שונות. הפלטורמה הטבעית לעבודה על הפונט היתה פיתוח ועיצוב אתר בו המשתמש יכול לחוות יצירת פונט בהתאמה אישית.
עניין אותי לשלב בין תחום האינטראקטיב לבין טיפוגרפיה ולבדוק איך אינטראקציה יכולה להשפיע על האות העברית
תהליך העבודה
השלב הראשון היה עיצוב הפונט. בתהליך העיצוב עבדתי עם השראות טיפוגרפיות מאמצע המאה ה־20, המאופיינות בסגנון מודרניסטי ונקי. היה חשוב לי לשמור על נראות בסיסית ומינימליסטית אך עדיין לתת לאותיות אופי ייחודי. לאחר בניית בסיס הפונט עברתי לעצב את כל "נקודות הקצה" של כל אחת מהתכונות הטיפוגרפיות על מנת שיראו טוב גם במצבים הכי רדיקלים של הפונט. כך למשל, בחנתי עד כמה משקל האות יכול להיות מודגש ומהי הנקודה בה נפגמת הקריאות כתוצאה מהשינויים. אחרי שסיימתי לעצב את אותן "נקודות קצה", החל תהליך התִּכְנוּת. חלק זה היווה את מימוש הקונספט האינטראקטיבי, ובמהלכו יכולתי לבחון באופן פיזי וממשי מה טווח האפשרויות במסגרת הקריאות והנראות הנכונים של הפונט.

מתוך אתר הפרויקט
בסופו של התהליך יצרתי אתר המאפשר לעצב ולשנות את הפונט בשני אופנים - הראשון על ידי פעולות עכבר ומקלדת והשני על ידי סרגלים המאפשרים שליטה יותר מדויקת בעיצוב. בנוסף, הוספתי כפתורים שונים דרכם ניתן לבחון את הפונט, כגון: כפתור Invert, כפתור Random ועוד, המאפשרים לבחון את התוצאות המתקבלות ולהקל על יצירת וריאציות שונות.
לאחר יצירת הפונט הרצוי, המשתמש יכול להוריד את העיצוב הנבחר, המקבל שם פונט המכיל מספר סידורי שמאפשר להבחין בפרמטרים השונים שנבחרו. לקובץ מתווסף PDF המכיל את האלף־בית שהמשתמש עיצב ופירוט של כלל הפרמטרים.
במבט רטרוספקטיבי אני יכולה לומר שבזכות הפרויקט העמקתי את הידע הטיפוגרפי שלי והרחבתי את זווית המבט שלי גם לעבר התחום האינטרקטיבי. כיוצרת, פן זה גם העניק לי גם חופש עצום בבדיקת גבולות הטיפוגרפיה, ועורר רצון עז להמשיך את המחקר בתחום. אחד האספקטים המרכזיים אותם ארצה להרחיב במסגרת מחקר זה הוא כיצד מגיב פונט לגופים אחרים בסביבתו וגם איך מידע יכול להשפיע עליו בכל רגע נתון.












6 תגובות
מדהים!!!
מה הכתובת של האתר? כי באתר של ספיר העבודה לא נמצאת.
מהמם!! האם זה פונט שאפשר לקנות?
ככל שידוע לנו זה פונט אקספרמנטלי, ללא קובץ שאפשר להשתמש בו. מוזמנת לפנות אל ספיר דרך האתר שלה עם השאלה.
יש לכם באתר פונטים פרמטרים לקניה?
https://alefalefalef.co.il/font/caravan/
"קראוון" פונט פרמטרי דו־לשוני מאת אאא